人机交互考点
- 填空 2×5 = 10
- 名词 5x4 = 20
- 简答 10x3 = 30
- 论述 20×2 = 40
第1章 概述¶
人机交互: 是关于设计、评价和实现供人们使用的交互式计算机系统,且围绕这些方面的主要现象进行研究的科学
HCI发展过程: 命令行→图形用户界面→自然和谐的交互
计算与HCI革命:
- 字符终端--字符用户界面(主机时代)
- 图形终端--图形用户界面(PC时代)
- 触控图形终端--触控用户界面(普适时代)
Ivan Sutherland: 图形学之父, CAD先驱
SketchPad “编程”系统: 可以通过使用手持物体(如光笔)直接在显示屏幕上创建图形图像。可视的图样随即被存入计算机内存,它们可以被重新调用,并同其他数据一样
可以进行后期的处理。它考虑到了在显示屏幕上作某些改动后,存储在计算机中的信息可以被改变和更新——交互
Douglas Engelbart 道格拉斯·恩格尔巴特——“人机交互”大师
- 因发明鼠标而闻名,鼠标最初的名字:显示系统的X-Y位置指示器
- 推动ARPAnet计划(Internet前身)
- 创建了超文档系统的前身(OHS)
第2章 感知和认知基础¶
2.1 人的感知¶
五种基本感知通道: 视 听 味 嗅 触
2.1.1 视觉感知¶
1️⃣ 感知物体大小、相对距离和深度¶
图画线索(单眼线索): 艺术家在2D画布上创作3维立体感图画
- 线条透视线索: 近大远小, 有消失点(平行线汇聚一点)
- 空气透视线索: 空气散射光线,导致远处模糊 → 浓淡远近法: 近处浓远处淡 表现空气透视
- 纹理梯度线索: 近处单元密度小, 远处单元密度大
- 遮挡线索: 近遮远
- 阴影线索: 近处鲜艳, 远处灰暗
- 熟知大小线索: 相同尺寸的对象,遵循近大远小; 对于不同尺寸得对象,根据熟悉的尺寸判定
- 模糊线索: 远处物体细节少, 边缘不清晰(模糊)
- 运动视差: 身体活动引起视网膜上物体关系的变化, 如坐在火车盯着远处看, 快速运动的目标显得更近一些
双眼线索
- 双眼视差(立体视觉): 3D电影&眼镜
- 双眼动眼线索
多线索融合: 实际中 深度知觉是多种线索的融合(累加&单选&相乘)
大小恒常性:
- 对于给定目标,不管其在视网膜上的成像变大或变小,其知觉大小都有维持不变的倾向
- 影响因素: 知觉距离 熟知大小 地平线
2️⃣ 感知亮度¶
- 亮度是光线明亮程度的主观反映
- 增强亮度会提高视敏度 , 闪烁感
3️⃣ 感知色彩¶
人能感觉到不同的颜色,这是眼睛接受不同波长的光的结果。
颜色模型是指某个颜色空间的一个可见光子集,它包含某个颜色域的所有颜色
- RGB颜色模型(加色模型): 红蓝绿三原色混合, 用于彩色光栅设备
- CMYK颜色模型(减性原色系统): 以红、绿、蓝的补色青(Cyan)、品红(Magenta)、黄(Yellow) 以及黑色为原色
- CMYK是在定义在白色中减去某种颜色来定义一种颜色,而 RGB是通过从黑色中加入颜色来定义一种颜色
- HSV颜色模型: Hue(色相)、Saturation(饱和度)和Value(值或明度)
RGB到CMYK的转换¶
2.2 认知过程与交互设计原则¶
认知涉及到多个过程:注意、感知和识别、记忆、学习、阅读、说话和聆听、 解题 规划 推理和决策
感知和识别带来的设计启发¶
- 复合信息: 在结合不同的媒体时,应确保用户能够理解它们表示的复合信息(口型和声音要对上)
- 图标图形: 用户应能区别图标或其他图形表示的不同含义。
- 声音:声音应足够响亮而且可辨识,以便用户理解。
- 文字:文字应清晰易读,且不受背景干扰
- 触觉:在虚拟环境中使用触觉反馈时,用户应能识别各种触觉表示的含义
格式塔心理学(完形心理学)¶
格式塔心理学是一个最早的进行知觉组织研究的学派。
格式塔是德文Gestalt的译音,意即“模式、形状、形式”等,意思是指“动态的整体(dynamic wholes)”。
格式塔学派主张人脑的运作原理是整体的,“整体不同于其部件的总和”。
格式塔知觉组织原理
- 完形律(最重要): 具有最好、最简单和最稳定特征的结构最有可能被知觉为一个目标
- 其他原则都服从完形律
- 接近律: 空间距离接近者容易被知觉为一个整体
- 相似律: 相似(颜色、形状、纹理)的图形会被认为是一个整体
- 连续律: 倾向于把经历最小变化或最少阻断的直线或者圆滑曲线知觉为一个整体
- 闭合律: 把不完全图形补充为一个完全图形的倾向
- 协变律: 以某一整体而运动的目标有被知觉为一个整体的倾向
影响认知的因素¶
①情感¶
情感因素会影响人的感知和认知能力
- 人处于放松状态时,推理、判断能力会比较强; 紧张、受到挫折或感到害怕时,正常的推理、判断能力就会受到影响。
- 当一个人处于积极的情感状态时,对系统中的交互设计缺陷可能不会太在意,但这决不能成为可以设计一个较差的交互系统的理由。
- 一个差的交互系统,会反过来影响一个人的情绪,从而影响他解决问题的能力; 一个好的交互系统,应该能够充分考虑人在各种情感状态下的认知特点,有针对性地进行交互的设计
②个体差异¶
进行交互系统设计时不应该忘记人是存在个性差异的。
- 长期的,如性别、体力和智力水平
- 短期的,如压力和情感因素对人的影响
- 随时间变化的,如人的年龄等
人的个性的差异应该在进行人机交互设计时被充分考虑。明确地排除某类人作为系统的用户是极端的,如现有的强调图形界面的交互设计实际上排除了那些有视力缺陷的人,因此系统应考虑提供其他的感知通道。
第3章交互设备¶
给出一个实际应用中交互设备整合应用的实例,并说明各交互设备的功能。
- 图示说明各个输入设备及其对应的感知通道,以及各设备的输入信号等信息
- 图示说明各个输出信号,及其对应的输出设备
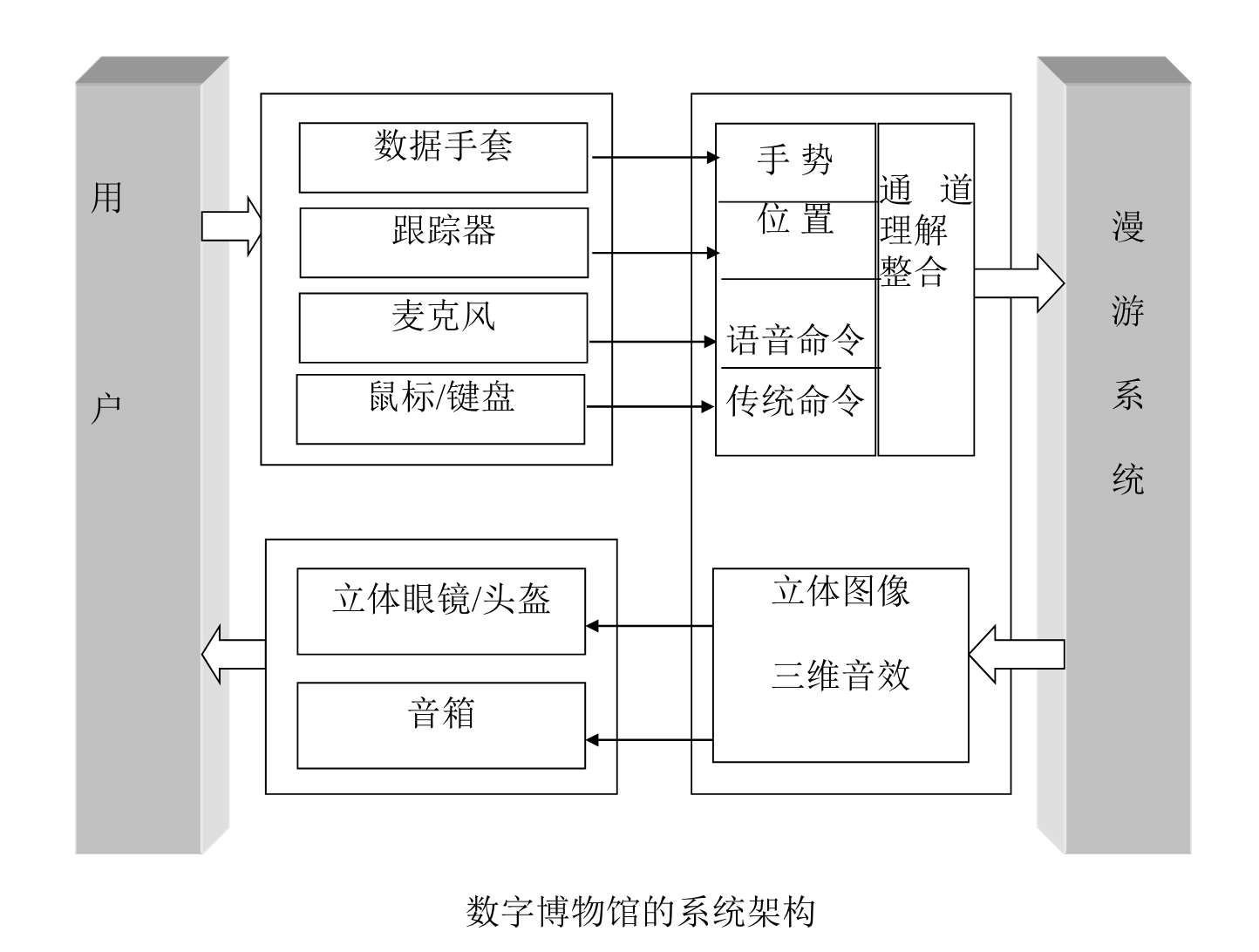
例: 虚拟现实博物馆

- 输入设备→感知通道
- 数据手套→手势
- 跟踪器→人体位置
- 麦克风→语音命令
- 鼠标键盘→传统命令
- 输出信号→输出设备
- 立体图像→立体眼镜/头盔
- 三维音效→音箱
第4章人机交互技术¶
4.2 命令行和文本菜单技术¶
命令行界面(第一代人机界面): 用户输入文本命令,系统也以文本的形式表示对命令的响应 。
- 缺点
- 界面和应用没有分开;
- 用户需要记忆很多命令,且输入命令需严格遵守语法规则;
- 界面不友好,难于学习,错误处理能力弱,交互自然性差;
- 优点
- 适合熟练专业用户使用,工作效率高。目前大多数OS依然保留了命令行方式。
文本菜单: 在菜单方式下用户必须在有限的一组选项中进行识别和选择,更多的是响应而不是发出命令
- 缺点: 用户不必记忆功能命令,缩短了用户的培训时间,减少用户的击键次数,错误处理能力也有了显著提高。
- 优点: 菜单层次过多,选项过于复杂,用户须逐级选择,不能一步到位 ,交互过程太慢。
4.3 图形用户界面(GUI)¶
图形用户界面GUI: 又称为WIMP界面,由窗口(Windows)、图标 (Icons)、菜单(Menus)、指点设备(Pointing Device)四位一体,形成桌面(Desktop)
GUI特点
- 是以窗口管理系统为核心, 使用键盘和鼠标器作为输入设备。
- 除了基于可重叠多窗口管理技术,另一核心技术是事件驱动技术。
- 能同时输出不同种类的信息,用户也可以在几个工作环境中切换而不丢失它们之间的联系,通过菜单可以执行控制型和对话型任务。
- 引入了图标、按钮和滚动条技术,大大减少键盘输入,提高了交互效率。
- WIMP界面可看作是第二代人机界面,是基于图形方式的人机界面。
- 在WIMP界面中,人被称为用户,人机通过对话进行工作。
- 用户只能使用手这一种交互通道输入信息,通过视觉 通道获取信息。
- 在WIMP界面中,界面的输出可以为静态或动态的二维图形或图像等信息。
4.3.1 GUI的主要思想¶
- 桌面隐喻(desktop metaphor)
- 所见即所得(What You See Is What You Get,WYSIWYG)
- 直接操纵(Direct manipulation)
桌面隐喻¶
桌面隐喻是指在用户界面中用人们熟悉的桌面上的图例清楚地表示计算机可以处理的能力
- 表达方式:图例和文字
- 文字适用于表达某些抽象概念
- 图例更易于识别,占用较少屏幕空间,可独立于语言
-
隐喻分类
- 直接隐喻:隐喻本身就带有操纵的对象
- 如Word中的表格、图表等图标,图标分别代表了操纵对象
- 工具隐喻:代表所使用的工具
- 如用磁盘图标隐喻存盘操作、用打印机图标隐喻打印操作等
- 过程隐喻:通过描述操作的过程来暗示该操作
- 如Word中的撤销和恢复图标
- 直接隐喻:隐喻本身就带有操纵的对象
所见即所得(WYSIWYG)¶
- 在WYSIWYG交互界面中显示的用户交互行为与应用程序最终产生的结果是一致的(word, ppt)
- 非WYSIWYG的编辑器,用户只能看到文本的控制代码, 对于最后的输出结果缺乏直观的认识。(latex编辑器, markdown)
直接操作¶
- 以把操作的对象、属性、关系显式地表示出来,用光笔、鼠标、触摸屏或数据手套等指点设备直接从屏幕上获取形象化命令与数据的过程
特性
- 直接操纵的对象是动作或数据的形象隐喻
- 形象隐喻应该与其实际内容相近
- 用指点和选择代替键盘输入
- 优点:操作简便,速度快捷
- 操作结果立即可见
- 用户可以及时修正操作
- 支持逆向操作
- 通过逆向操作,用户可以很方便地恢复到出现错误之前的状态
优点
- 借助物理的、空间的或形象的表示,而不是单纯的文字或数字的表示。
- 依赖于视觉和手动控制的参与,可以直接操作,有利于解决问题和进行学习。
缺点
- 不具备命令语言界面的某些优点
- 表示复杂语义、抽象语义比较困难。
4.3.2 人机交互输入模式¶
- 请求模式: 输入设备的启动是在应用程序中设置的。应用程序执行过程中需要输入数据时,暂停程序的执行,直到从输入设备接受到请求的输入数据后,才继续执行程序。
- 采样模式: 输入设备和应用程序独立地工作。输入设备连续不断地把信息输入进来,信息的输入和应用程序中的输入命令无关。应用程序在处理其它数据的同时,输入设备也在工作,新的输入数据替换以前的输入数据。当应用程序遇到取样命令时,读取当前保存的输入设备数据。
- 优点:这种模式对连续的信息流输入比较方便,也可同时处理多个输入设备的输入信息。
- 缺点:当应用程序的处理时间较长时,可能会失掉某些输入信息。
- 事件模式: 输入设备和程序并行工作。输入设备把数据保存到一个输入队列,也称为事件队列,所有的输入数据都保存起来,不会遗失。应用程序随时可以检查这个事件队列,处理队列中的事件,或删除队列中的事件。
4.3.4 图形交互技术¶
- 几何约束
- 引力场
- 拖动
- 橡皮筋技术
- 操作柄技术
- 三维交互技术
4.4 多通道用户界面¶
多通道用户界面综合采用视线、语音、手势等新的交互通道、设备和交互技术,使用户利用多个通道以自然、并行、协作的方式进行人机对话,通过整合来自多个通道的、精确的和不精确的输入来捕捉用户的交互意图,提高人机交互的自然性和高效性。
- 主要解决科学计算可视化、虚拟现实对计算机系统提出的高效、三维和非精确的人机交互要求
- 在多通道人机界面中,用户可以使用自然的交互方式, 如语音、手势、眼神、表情等与计算机系统进行协同工作
- 交互通道之间有串行/并行、互补/独立等多种关系,因此人机交互方式向人与人的交互方式靠拢,交互的自然性和高效性得到极大的提高。
- 多通道用户界面要达到的目标: 自然性, 高效性, 与传统用户界面特别是WIMP/GUI兼容
多通道用户界面特点¶
- 使用多个感觉和效应通道: 感觉通道侧重接收多媒体信息 ,效应通道侧重交互中的控制信息传入
- 允许非精确的交互: 人类语言本身有高度模糊性, 多通道提倡用充分性代替精确性
- 三维和直接操纵: 人操纵三维物体更自然
- 交互的双向性 : 眼睛可以看(读信息), 注视(输入信息)
- 交互的隐含性: 不需要用户显式的交互, 而是读取用户信息, 自然的推断说明(用户注视or手握住→感兴趣)
虚拟现实技术¶
虚拟现实 (虚拟环境): 向用户提供沉浸和多感觉通道体验。 目前通常由视觉、听觉和触觉三种刺激构成。
- 在虚拟现实中,人是主动参与者,复杂系统中可能有许多参与者共同在以计算机网络系统为基础的虚拟环境中协同工作。
- 虚拟现实系统三个重要特点: 沉浸性, 交互性, 构想性
虚拟世界的概念模型¶
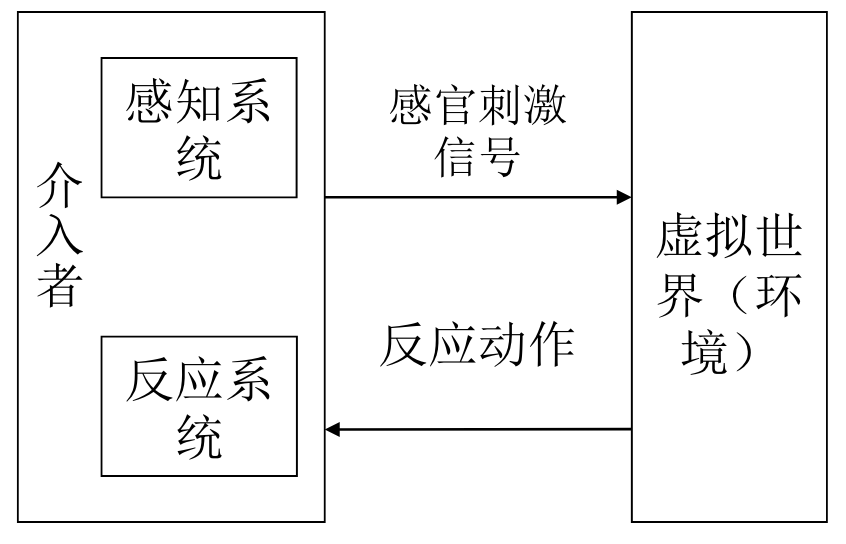
虚拟现实是人们可以通过视、听、触等信息通道感受到设计者思想的用户界面, 由两部分组成:一部分是创建的虚拟世界(环境),另一部分是为介入者(人);
虚拟世界的核心是强调两者之间的交互操作,即反映出人在虚拟世界(环境)中的体验;
- 人机交互是虚拟现实的核心。

理解虚拟现实的概念模型
- 从虚拟环境对人的作用来看,虚拟现实的概念模型可以看作为“显示/检测”模型。
- 从人对虚拟环境的作用来看,也就是从用户的角度看,上述概念模型可以看作“输入/输出”模型。
- 输入是指用户感知系统接受虚拟环境提供的各种感官刺激信号;
- 输出是指用户对虚拟环境系统做出的反映动作。
虚拟现实与多媒体及多通道¶
虚拟现实技术正是一种以集成为主的技术,其人机界面可以分解为多媒体、多通道界面。 从本质上说,多媒体用户界面技术侧重解决计算机信息表现及输出的自然性和多样性问题,而多通道技术侧重解决计算机信息输入及理解的自然性和多样性问题。
第5章 界面设计¶
5.1 设计GUI的原则¶
① 一般性原则¶
- 界面要具有一致性
- 最容易被违反,同时也最容易实现和修改
- 在菜单和帮助中使用相同的术语
- 同一用户界面中,菜单选择、命令输入、数据显示和其他应保持风格的一致性
- 最容易被违反,同时也最容易实现和修改
- 常用操作要有快捷方式(Ctrl+CV)
- 提高用户的工作效率,在功能实现上简洁而高效
- 提供必要的的错误处理能力
- 系统应该能检测出错误,并且提供简单的错误处理功能
- 对所有可能造成损害的动作,坚持要求用户确认
- 对操作人员的重要操作要有信息反馈(已保存, 已删除...)
- 允许操作可逆
- 对大多数动作应允许恢复(UNDO)
- 设计良好的联机帮助
- 提供上下文敏感的求助系统,让用户及时获得帮助,用简短的动词和动词短语提示命令。
- 合理划分并高效地使用显示屏
- 只显示与上下文有关的信息,允许用户对可视环境进行维护
- 用窗口分隔不同种类的信息,只显示有意义的出错信息
- 隐藏当前状态下不可用的命令
② 窗口(Windows)的设计¶
GUIs窗口界面:使用称为窗口的矩形框来显示一个应用程序的组件或者一个文件夹的内容
窗口管理器: ①操作系统软件(自动排列窗口) ②用户:最小化,最大化,调整大小,访问和组织窗口
窗口状态¶
窗口状态: 最大化, 最小化, 还原
窗口状态--优缺点
- 平铺的窗口提供拖放方法。
- 重叠的窗口可以高效利用有限的屏幕资源,但是窗口数量可能太多
- 层叠的窗口有效地利用屏幕空间,还可以创建视觉良好的窗口组织
- 最大化窗口视觉上不太复杂,但从窗口到窗口的切换需要使用简单的导航方法
窗口界面¶
多文档界面(MDI)¶
- 多文档界面 (MDI)以应用程序为中心
- 启动一个主窗口,充当所有打开的文档的工作空间
- 优点:
- 节约系统资源——只有一个应用程序的实例
- 创建最小的视觉上的混乱——对所有文件只有一个菜单和工具栏
- 提供了一个协作工作空间——所有文件可以同时进行最大化,最小化, 调整和关闭
- 允许同时可见多个文档——主窗口内的文档可以最小化,最大化,平铺, 级联或重叠
- 缺点:
- 菜单根据活跃文档的状态而改变
- 文档窗口必须保持在MDI的主窗口内
- 父窗口的子窗口可以被最小化: 屏幕视觉复杂度的增加
单文档界面(SDI)¶
单文档界面(SDIs)以文档为中心, 他们为每个应用程序文档实例打开一个新的主窗口, 每个窗口都包含自己的菜单或工具栏,没有“父”窗口; 允许同时编辑多个文档的应用程序
- 优点:
- 它们是以文档为中心的,符合了用户的观点
- 它们有更小的视觉复杂度
- 缺点:
- 不提供将不同但相关的文档窗口分组的方法
- 很难区分开不同文件
- 当打开太多文件时任务栏拥挤
- 窗口间的切换困难
选项卡式文档界面(TDI)¶
如今浏览器的形式
MDI的版本之一,也称为工作簿
- 结合使用tab键进行文档间的切换
一些TDIs将所有文档以最大化的状态放在一起,因此,无法进行平铺或者重叠
另一些允许文档窗口进行大小重设与最小化,这些TDIs删除了选项卡(成为 MDI)
③ 颜色的使用¶
颜色是一种有效的强化手段,同时具有美学价值。
使用颜色时应注意如下几点:
- 限制同时显示的颜色数
- 活动对象的颜色应鲜明,而非活动对象应暗淡
- 尽量避免不相容的颜色放在一起,除非作对比时
- 用颜色表示某种信息或对象属性要使用户理解这种颜色表示
④ 图标的设计¶
- 图标是可视地表示实体信息的简洁、抽象的符号
- 需要在很小的范围内表现出图标的内涵
- 应该着重考虑视觉冲击力,要使用简单的颜色
图标设计原则¶
- 应该和目标的外形相似。尽量避免过于抽象
- 可在图标中附加上简要的文本标注,使用户明确图标的含义
- 设计图标应尽可能简单,符合常规的表达习惯
⑤ 按钮的设计¶
- 按钮应该具有交互性,应该有3到6种状态效果
- 点击时的状态
- 放在上面但未点击的状态
- 点击前鼠标未放在上面时的状态
- 点击后鼠标未放在上面时的状态
- 不能点击时的状态
- 独立自动变化的状态
- 按钮应具备简洁的图示效果,属于一个群组的按钮应该风格统一
⑥ 布局设计¶
设计屏幕布局(Layout)时应该使各功能区重点突出
- 平衡原则: 注意屏幕上下左右平衡,不要堆挤数据
- 预期原则: 对屏幕上所有对象,如窗口、按钮、菜单等处理应一致化,使对象的操作结果可以预期
- 经济原则: 简明、清晰
- 顺序原则: 对象显示的顺序应按需要排列
- 规则化: 画面应对称,统一规范
⑦ 菜单设计¶
菜单描述了一个软件的大致功能
菜单中的选项在功能上与按钮相当,一般具有下列一种或几种类型的选项:命令项、菜单项和窗口项
- 命令项用来执行一条命令。
- 菜单项将以一个子菜单的形式出现。
- 窗口项弹出一个相关联的弹出式窗口。
菜单结构¶
- 单一菜单: 是在几个选项中做出选择,可以有两个或多个选项(Word视图)
- 线状序列菜单:把一组相关联的菜单组合在一起,并且可以重返以前所作的选择(字体选择)
- 树状结构菜单: 选项划分为若干类,类似的选项组成一组,形成一个树状结构(多级菜单)
- 网状结构菜单: 允许用户在父辈菜单与子菜单之间切换(超文本链接)
菜单设计原则¶
- 按功能组织菜单,合理分类
- 广而浅的菜单效果好
- 常选菜单放前面
- 菜单选项标题文字简短、含义明确
- 常用选项要设置快捷键
- 充分利用菜单选项的使能与禁止、可见与隐藏属性
- 弹出菜单一般不再包含下级菜单
5.2 理解用户¶
5.2.1 用户¶
用户是使用某种产品的人,其包含两层含义① 用户是人类的一部分② 用户是产品的使用者
衡量一个以用户为中心的设计的好坏,强调产品的最终使用者与产品之间的交互质量, 包括三方面特性: 有效性、效率、用户主观满意度
以用户为中心的设计,就是在软件开发过程中要有用户的参与,根据用户的需求和反馈不断改进设计
5.2.2 用户体验¶
用户体验(User Experience,UX)通常是指用户在使用产品或系统时的全面体验和满意度。
用户体验主要由四个相互依存的元素组成: 品牌、使用性、功能性、内容
5.2.3 用户的区别¶
① 用户的分类¶
- 偶然型用户:没有计算机专业知识,没有计算机系统基本知识的用户
- 生疏型用户:对计算机的性能及操作使用,有一定程度的理解,对新使用的计算机系统缺乏了解
- 熟练型用户:对需要计算机完成的工作任务有清楚地了解,对计算机系统也有的知识和经验
- 专家型用户:对需要计算机完成的工作任务和计算机系统都很精通
不同的用户会有不同的经验、能力和要求。
- 例如,偶然型和生疏型用户要求系统给出更多的支持和帮助;熟练型和专家型用户要求系统运行效率高,能灵活使用。
② 计算机领域经验和问题领域经验的区别¶
用户界面还必须至少从两个维度 (计算机经验 和 领域经验) 迎合潜在的广泛经验。
5.2.4 用户交互分析¶
在理解用户的基础上, 需要针对软件的功能和目标用户,全面分析用户的交互内容
主要包括:
- 产品策略分析
- 确定产品的设计方向和预期目标
- 用户对设计产品的期望
- 同类型产品的竞争特点
- 用户使用同类型产品时的交互体验
- 用户分析
- 深入而明确的了解产品的目标用户
- 找到典型用户
- 用户交互特性分析
- 通过对目标用户群的交互挖掘得出准确、具体的用户特征,从而可以进行有的放矢地设计
5.3 设计流程¶
5.3.1 用户的观察和分析¶
- 情境访谈: 走进用户的现实环境
- 焦点小组: 组织一组用户进行讨论
- 单独访谈: 一对一的用户讨论
5.3.2 设计¶
用户的观察和分析为设计提供了丰富的背景素材,应对这些素材进行系统的分析,常用的分析方法是对象模型化。
对象模型化: 将用户分析的结果按照讨论的对象进行分类整理,并且以各种图示的方法描述其属性、行为和关系。
- 比较抽象的视图有利于进行逻辑分析,称为低真视图
- 比较具体的视图更接近于人机界面的最终表达,称为高真视图
5.3.3 实施¶
随着产品进入实施阶段,设计师对高真设计原型进行最后的调整,并且撰写产品的设计风格标准(Style Guide),产品各个部分风格的一致性由该标准保证。 产品实施或投入市场后,面向用户的设计并没有结束,而是要进一步的搜集用户的评价和建议,以利于下一代产品的开发和研制。
5.4 任务分析¶
在以用户为中心的设计中,关心的是如何从用户那里理解和获取用户的思维模式,进行充分、直观的表达,并用于交互设计。
常使用统一建模语言UML描述用户行为
常用分析方式和使用的UML:
- 使用行为分析--用例图:理解系统中每个参与者及其所需完成的任务(一个用例)
- 顺序分析--时序图:在使用行为分析基础上,按照交互任务发生的时间顺序转化为时序图
- 协作关系分析--协作图:战士各个系统元素之间的关系,不在强调时间顺序
- 工序约束陈述:用户完成任务的步骤(语言描述,先做xx后做xx)
- 用户任务一览表--表格(行用户,列任务):在任务分析完成后,查看所有用户机器可能需要完成的所有任务
- 任务金字塔:描述不同层次的任务之间的关系
- 故事讲述和情节分析:字面意思
5.5 以用户为中心的界面设计¶
四个重要原则¶
- 及早以用户为中心:设计人员应当在设计过程的早期就致力 于了解用户的需要。
- 综合设计:设计的所有方面应当齐头并进发展,而不是顺次 发展,使产品的内部设计与用户界面的需要始终保持一致。
- 及早并持续性地进行测试: 在开发的全过程引入可用性测试,可以使用户有机会在产品推出之前就设计提供反馈意见。
- 反复式设计:大问题往往会掩盖小问题的存在。设计人员和开发人员应当在整个测试过程中反复对设计进行修改
OVID方法¶
OVID(Object对象, View视图, Interaction交互, and Diagram示意图)方法是一种系统化的人机交互界面设计方法,通过对用户、目标和任务的分析,以达到用户满意的设计要求。该方法包括以下几个关键模型:
- 设计者模型:使用对象、对象间的关系等概念来表达目标用户意图的概念模型。
- 设计者通过分析用户需求,创建反映用户目标的对象模型,确保设计的界面能够准确反映用户的意图。
- 编程者模型:广泛应用于面向对象的开发方法中,用于表示和实现构成系统的类。
- 这个模型关注的是系统的实现细节,确保系统功能的实现符合设计者模型的要求。
- 用户概念模型:表示用户对系统的理解,它依赖于用户的交互经验。
- 用户概念模型通过用户与系统的交互,形成对系统功能和结构的理解,是用户在使用系统时的心理模型。
OVID方法的关键是: 确定交互中涉及的对象,并把这些对象组织到交互视图中
5.5.1 对象建模分析¶
建模是将系统任务的某些概念及其关系用图的方式直观综合地表达出来;
分析则是将系统的对象抽象为类,列出对象或类的属性、行为、以及对象间的关系。
5.5.2 视图抽象设计¶
仔细研究系统的对象模型,列出其系统状态,对每个视图抽象出其中涉及的对象, 以及对象的属性和行为
5.5.3 概要设计¶
针对特定的操作系统或交互方式,对抽象的视图设计做进一步的具体设计,产生视图的概要设计。
5.5.4 视图的关联设计¶
很多交互任务需要从一个状态转化为另一个状态,这 就要考虑用户完成任务所需的信息和功能,并将不同 交互视图之间的联系和状态转换关系整理清楚
5.5.5 视图的全面设计¶
确定各个视图的具体内容和大致布局,并在每个视图上明确体现与其他视图的关系
第6章 人机交互界面的表示模型¶
在界面设计的早期阶段,人们需要有一种用户界面表示模型和利用形式化的设计语言
- 来分析和表达用户任务以及用户和系统之间的交互情况;
- 并且使界面表示模型能方便地映射到实际的设计实现。
6.1人机交互界面的表示模型¶
三种模型:
- 行为模型: 主要从用户和任务的角度考虑如何来描述人机交互界面,
- GOMS,UAN及LOTOS模型
- 结构模型: 主要从系统的角度来表示人机交互界面。
- 状态转换网络和产生式规则
- 从用户角度看,行为模型强调做什么(节点是动作),结构模型强调怎么做(节点是状态,边是动作)
- 表现模型: 描述用户界面的表现形式,由层次性的交互对象组成。
6.1.1 行为模型¶
①GOMS¶
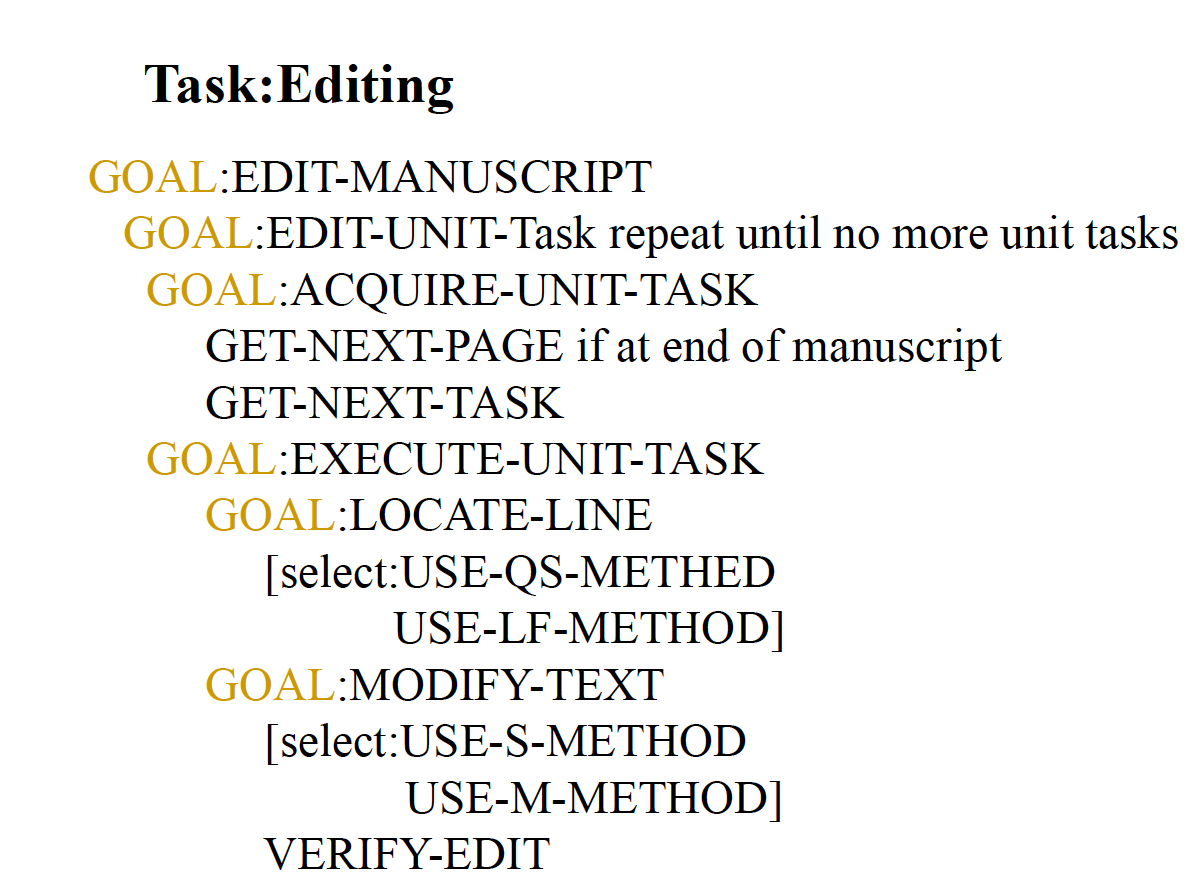
GOMS模型:通过目标 (Goal)、操作 (Operator)、方法 (Method) 以及选择规则 (Selection) 四个元素来描述用户的行为。
GOMS是在交互系统中用来分析建立用户行为的模型。它采用“分而治之”的思想,将一个任务进行多层次的细化。
-
目标 Goals
- 目标就是用户执行任务最终想要得到的结果,它可以在不同的层次中进行定义
- “编辑一篇文章”-“编辑文章”(高层); “删除字符”(低层)
- 操作 Operators
- 操作是任务分析到最低层时的行为,是用户为了完成任务所必须执行的基本动作。 操作不能被分解, 在GOMS模型中是原子动作。
- 方法 Methods
- 方法是描述如何完成目标的过程,用来确定子目标序列及完成目标所需要的操作的算法
-
选择 Selection
- 选择是用户要遵守的判定规则,以确定在特定环境下所要使用的方法
- 当有多个方法可供选择时,GOMS会预测会使用哪个方法,这需要根据特定用户、系统的状态、目标的细节来预测要选择哪种方法
GOMS模型的局限性¶
- 没有清楚的描述错误处理的过程
- 对于任务之间的关系描述过于简单,只有顺序和选择.
- 把所有的任务都看作是面向操作目标的,而忽略了一些任务所要解决的问题本质以及用户间的个体差异
②LOTOS¶
LOTOS -Language Of Temporal Ordering Specification,时序关系说明语言
国际标准形式描述语言,无二义性,适于描述具有并发、交互、反馈和不确定性等特点的并发系统中的行为。
LOTOS基本思想¶
- 系统的外部可见行为可以看作是由一个有时序关系的交互序列组成。
- 系统由一系列进程组成,进程同环境之间通过称为“关口”(gates)的交互点进行交互。
- 两个以上的进程在执行同一个外部可见的行为时会发生交互操作,进行数据交换、信息传递、协调同步等操作。
- 进程行为用“行为表达式”来描述,复杂的行为由简单的行为表达式通过表示时序关系的LOTOS算符组合而成。
- 在将LOTOS思想用于人机交互的行为模型时,用进程之间的约束关系来描述交互子任务之间的关系。
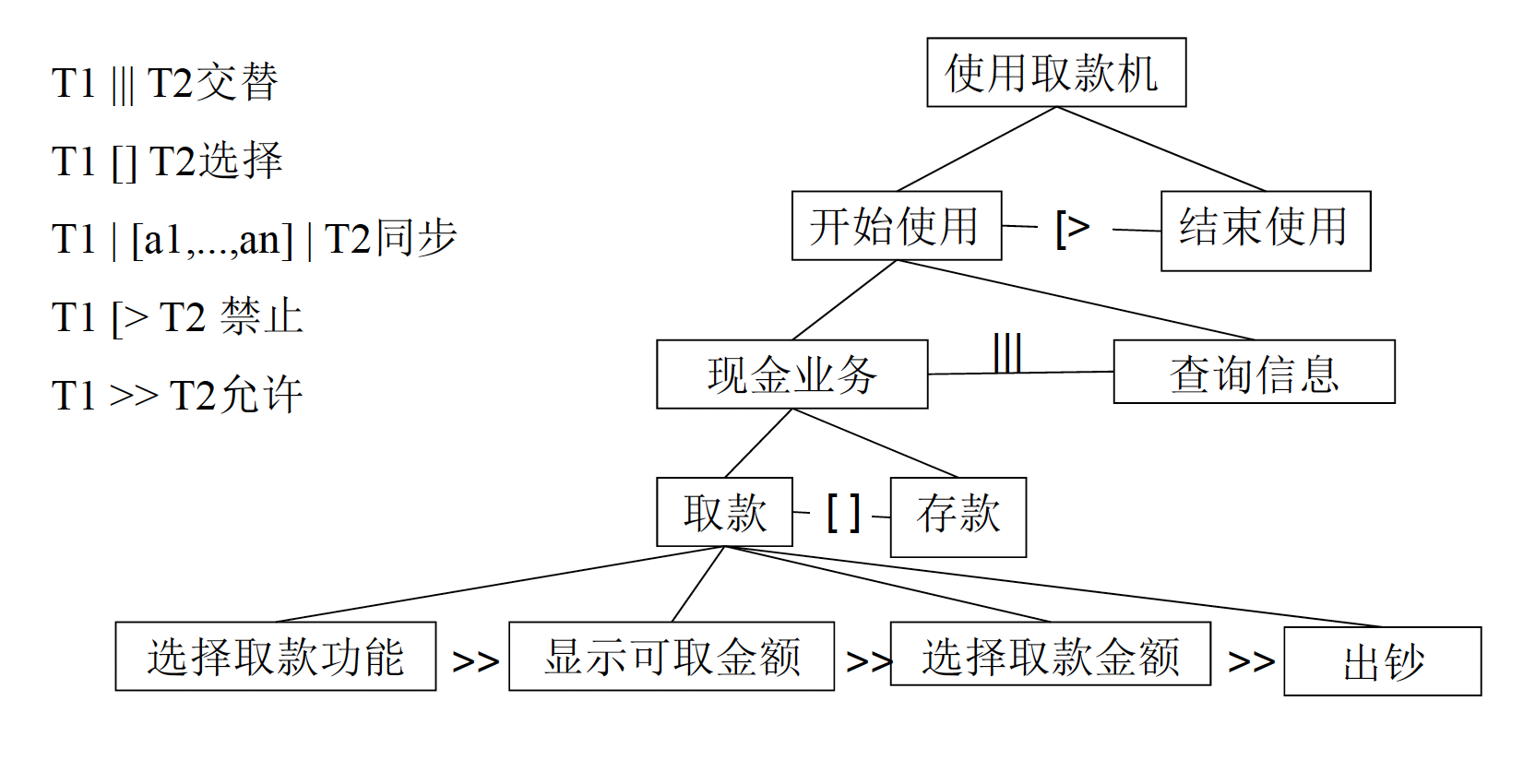
LOTOS算符¶
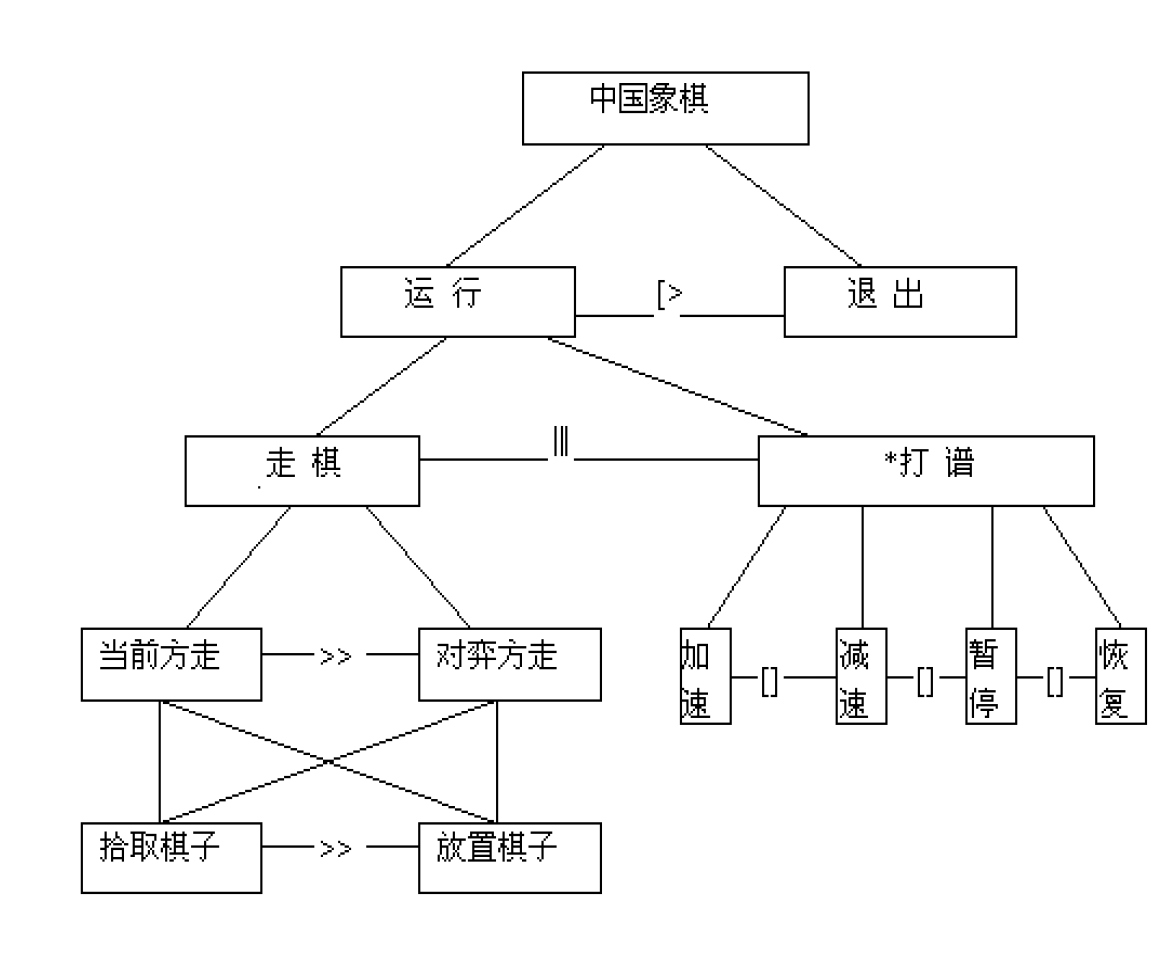
T1 ||| T2(交替Interleaving)- T1和T2两个任务相互独立执行,可按任意顺序执行,但永远不会同步
T1 [] T2(选择Choice)- 需要在T1和T2中选择一个执行,一旦选择某一个后,必须执行它直到结束
T1 | [a1,...,an] | T2(同步Synchronization)- 动作T1和T2 必须在动作a1,...,an处保持同步
T1 [> T2(禁止Deactivation)- 一旦T2任务被执行,T1便无效(不活动)
T1 >> T2(允许Enabling)- 当T1成功结束后才允许T2执行
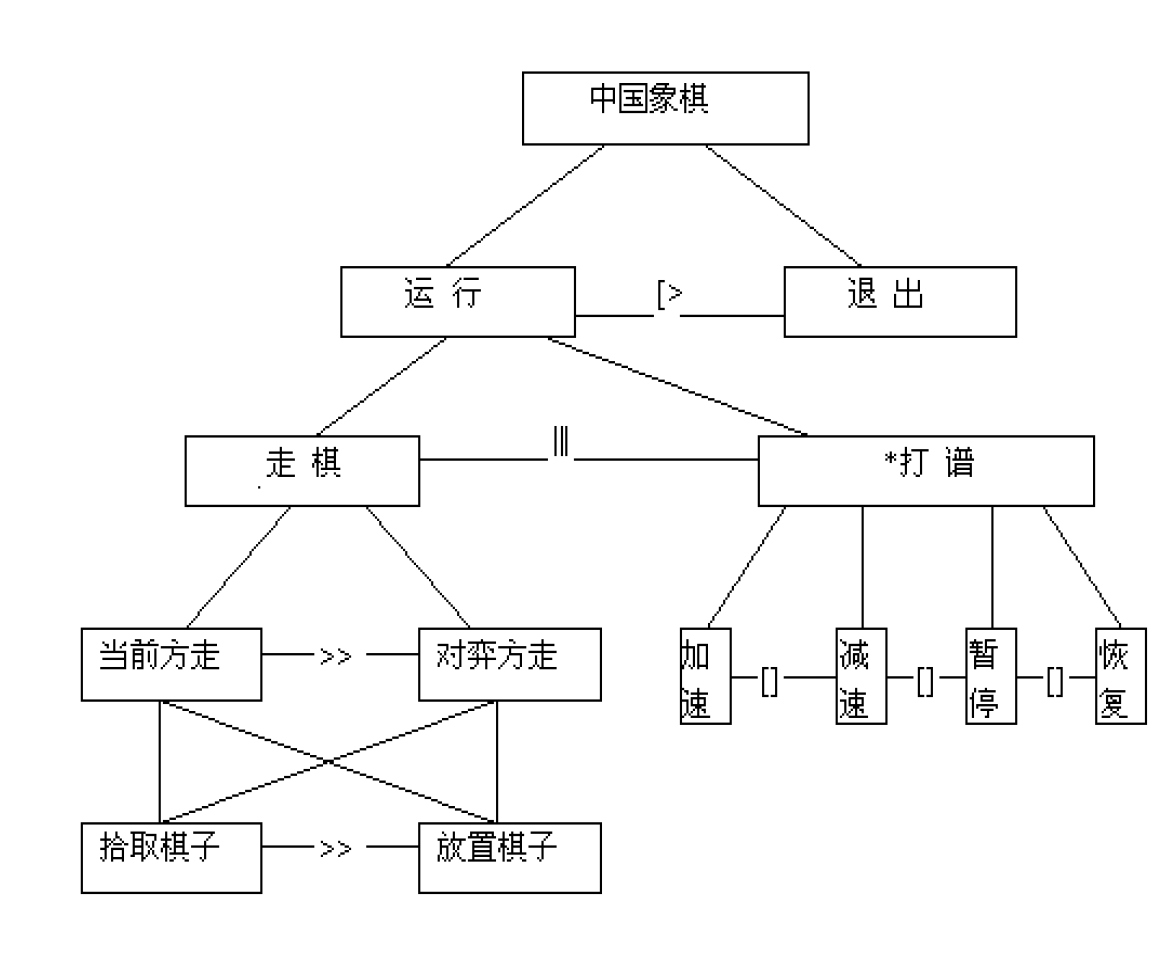
中国象棋的LOTOS任务分解实例

LOTOS与GOMS的结合¶
LOTOS模型很好的描述了任务之间的时序约束关系
用GOMS模型描述任务的分解过程,而用LOTOS给出子任务之间的约束关系,这样就可以增加两种表示 模型的表示能力。
③UAN模型¶
UAN---User Action Notation, 用户行为标注
UAN是一种简单的符号语言,主要描述用户的行为序列以及在执行任务时所用的界面物理对象。
- 尽管UAN属于一种行为模型,但作为一种任务描述语言,它又涉及一定程度的系统行为的描述,因而它兼有行为模型和结构模型的一些特点。
UAN模型的基本思想¶
- 预定义一些标志符
- 用户动作标志符
- 条件标志符
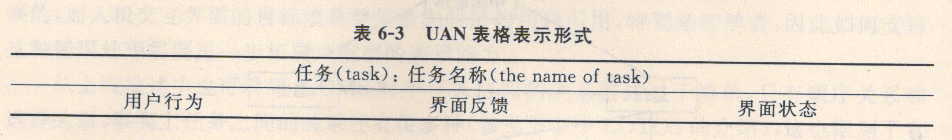
- 采用一种表格结构来表示任务

- 界面被分解成一些类似层次结构的异步任务,每个任务的实 现都用表格来描述,用户动作的关联性和时序关系由表格的 行列对齐关系和从上到下、从左到右的阅读顺序来确定。
UAN预定义的动作标志符(部分)¶
鼠标:
move_mouse(x,y): 移动鼠标至(x,y)release_button(x,y): 在(x,y)位置释放鼠标按钮;
icon高亮
highlight(icon): 使icon高亮显示;de_highlight(icon): 取消icon的高亮显示。
while(condition)TASK: 当条件condition为真时,循环执行任务TASKif(condition) then TASK: 如果条件condition满足,则执行任务TASKiteration A* or A+: 表示迭代操作waiting: 表示等待,可以等待一个条件满足,也可以等待任务中的一个操作执行
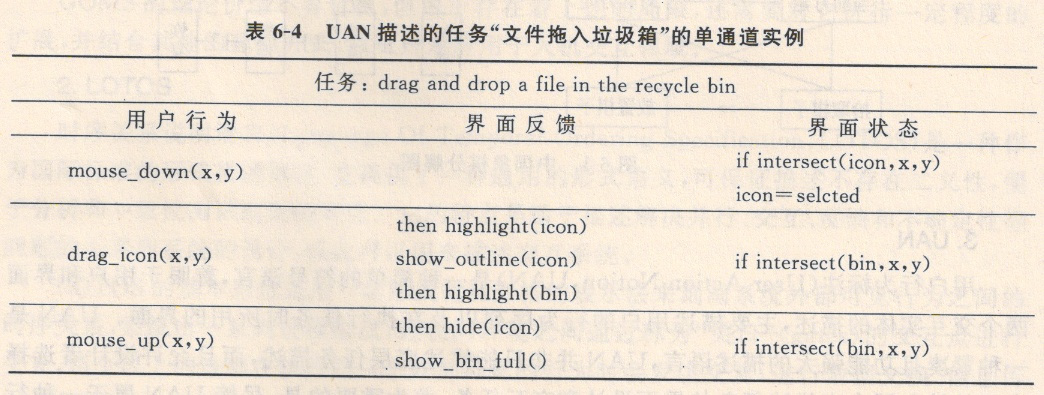
UAN实例-单通道交互¶

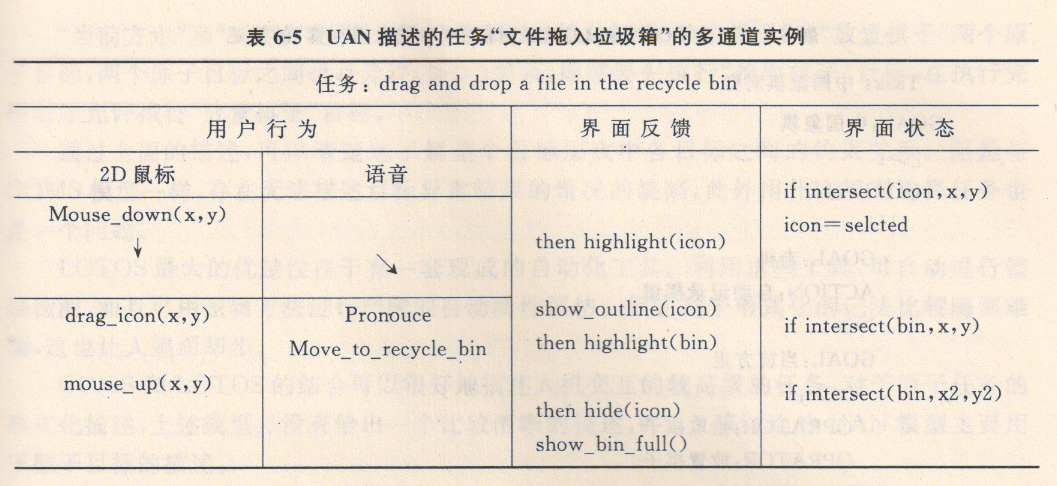
UAN实例-多通道¶

通过鼠标操作mouse_down(x,y)选定一个文件图标后,有两种选择,可以直接通过鼠标将文件拖入回收站,也可以通过语音 move to recycle bin将选定的文件移到回收站。
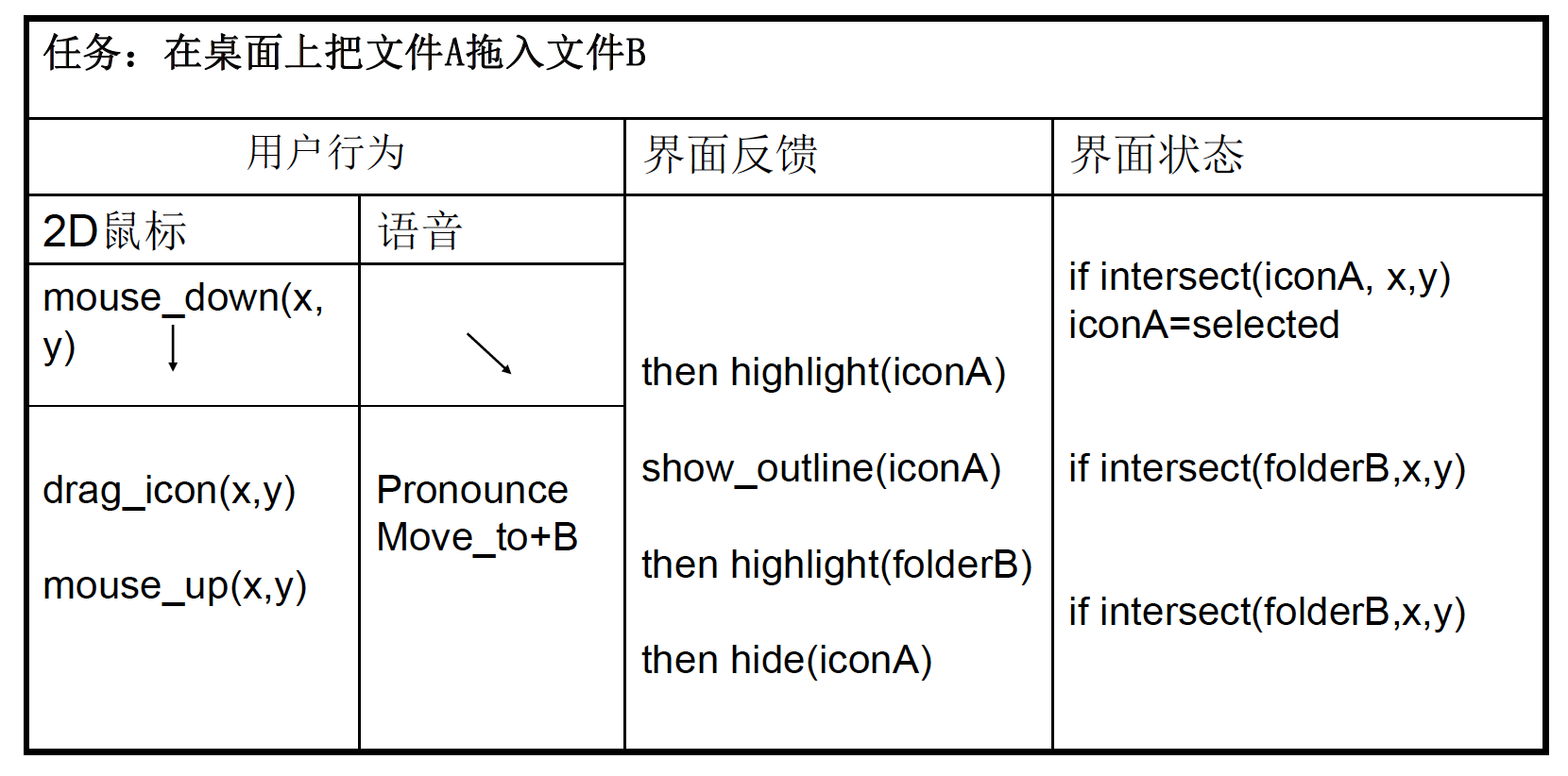
作业: 写出用鼠标或语音将文件A拖入文件夹B的UAN模型

UAN总结¶
更接近于实现,实现起来比较方便,需要一定的编程基础
在精确刻画各成分之间的各种平行和串行的时序关系方面尚显不足
④G-U-L 层次化的界面描述方法¶
可以考虑将GOMS、UAN 、LOTOS中模型结合为一个预测行为模型:G-U-L模型
G-U-L运用GOMS原理为基础进行任务分解,建立基本的行为模型,原子操作由UAN模型描述,在此基础上,运用LOTOS算符来表示任务目标之间的时序关系
在G-U-L模型中没有加入规则,在表示目标之间的关系中也未考虑同步。
6.1.2 结构模型¶
结构模型从系统组成角度,描述如何通过交互序列完成交互任务。着重描述系统的反应和行为
产生式规则¶
产生式规则又称为上下文无关文法,用产生式集合定义人机交互中的语言,用基于语法的方法来描述人机交互对话
- 形式:
if condition then action/condition → action or condition : action
- 系统不断检测用户输入条件, 匹配则激活相应动作
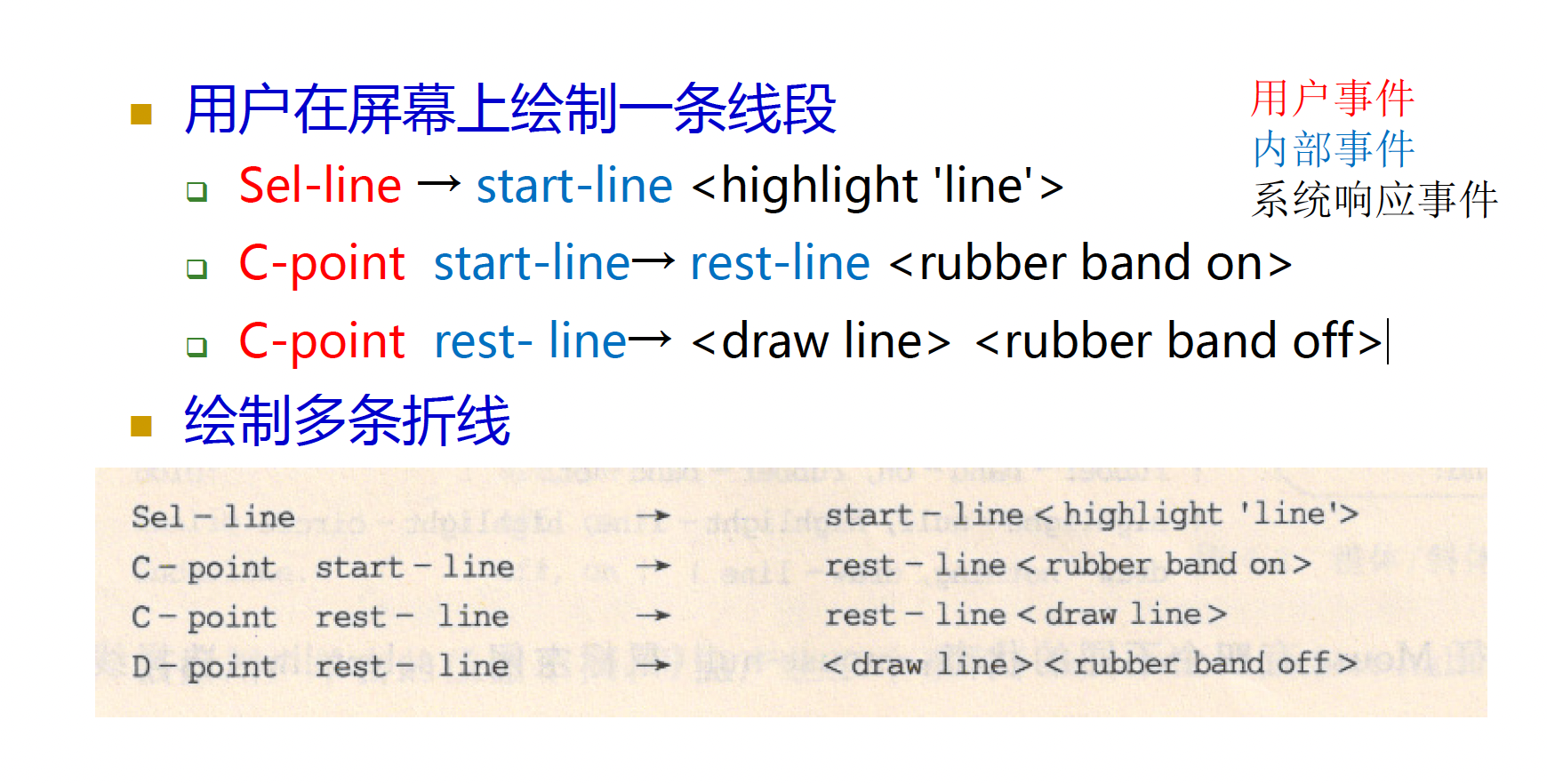
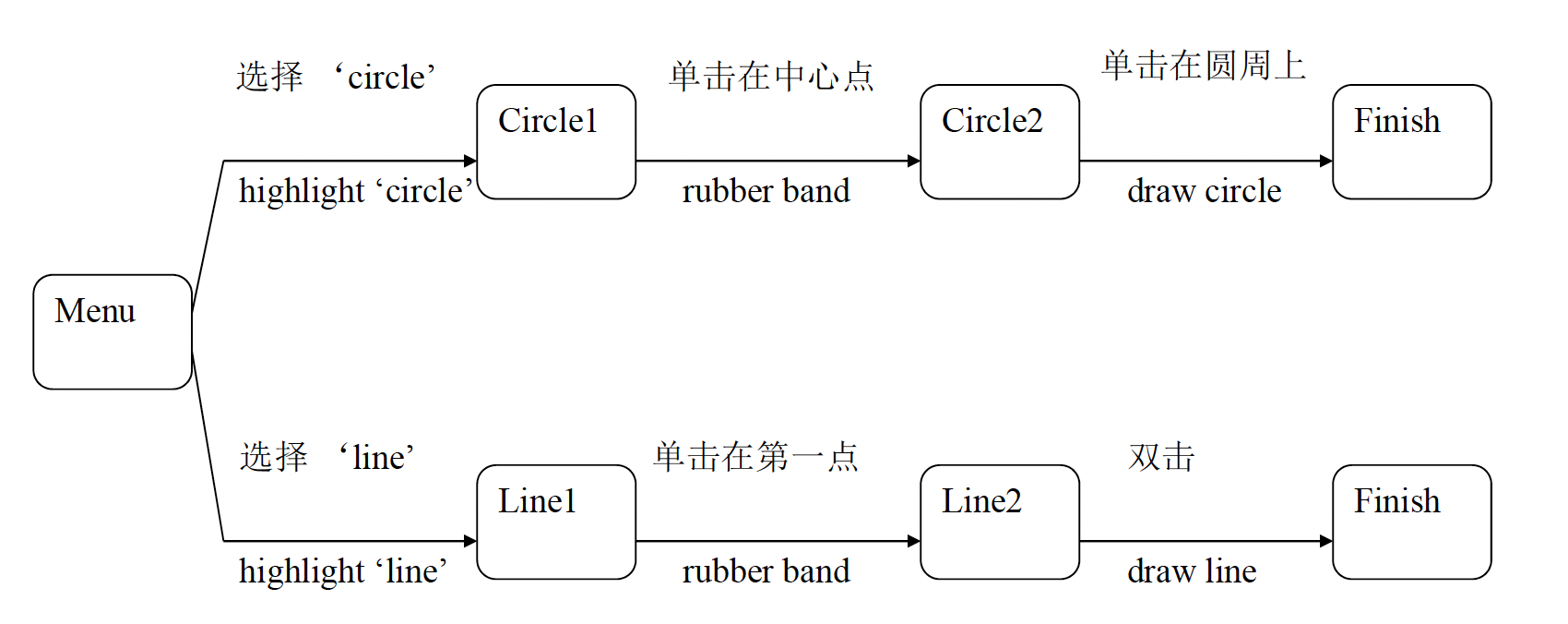
事件引导的产生式规则¶
规则的条件和动作部分都以事件的方式进行表示, 有三种类型
- 用户事件
- Sel-line表示从菜单中选择line命令,C-point和D-point表示用户在绘图平面上单击和双击鼠标
- 内部事件: 用于保持对话状态
- 如start-line表示开始画线后的状态,rest- line表示选择了第一个点之后的状态。
- 系统响应事件: 以尖括号表示可见或可听的系统响应
- 如
<highlight 'line'>,把菜单项'line'高亮度显示,<draw line>表示在屏幕上显示直线,<rubber band on>表示橡皮筋绘制方式打开,<rubber band off>表示橡皮筋绘制方式关闭。
- 如
例子

事件引导实现方式
- 保存内部事件序列
- 构造一个对话控制器,主要负责事件的产生和规则的匹配
- 规则的匹配算法影响系统的性能
状态引导¶
在系统内存保存的不再是动态的随时进出的事件,而是一些表示系统的当前状态的属性, 这些属性在不同的时刻有不同的值
- 例: 为了实现画线操作, 定义五个属性:
- Mouse:﹛mouse-null, select-line, click-point, double-click﹜
- Line-state:﹛menu, start-line, rest-line﹜
- Rubber-band:﹛rubber-band-on, rubber-band-off﹜
- Menu:﹛highlight-null, highlight-line, highlight-circle﹜
- Draw:﹛draw-nothing, draw-line﹜
产生式规则----一条线段
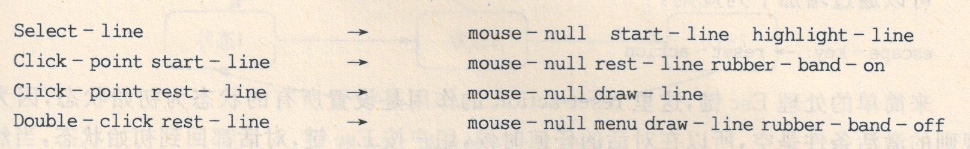
Select-line→mouse-nullstart-linehighlight-line- 选择线段, 设置鼠标&线段&菜单状态
Click-pointstart-line→mouse-nullrest-linerubberband-on- 点击起点(状态: 鼠标点击&线段开始) → 鼠标
Click-pointrest-line→mouse-nulldraw-linerubberband-off- 点击终点(状态: 鼠标点击&线段未完成)→
产生式规则----多条折线

当产生式规则的条件和状态匹配时将激活该产生式规则
对于某一特定的属性,如果前面的状态需要改变成新的状态时才需要在产生式规则的后面标注
- 例如,在第二条规则中,规则指定Line-state属性应设置成 rest-line,因为原来的start-line值将丢失
- 而在第三条规则中,没有提及rest-line值,因为它已默认, line-state属性的值继续保留为rest-line
混合引导的系统¶
- 可以将事件和状态结合起来,采用下面的形式
event:condition→action - 事件用来激活产生式规则
- 当状态改变时,产生式规则中的action本身也可以产生新的事件
例子
-
系统有三个属性:
- 加粗Bold: ﹛off, on﹜
- 斜体Italic: ﹛off, on﹜
- 下划线Underline: ﹛off, on﹜
-
混合引导系统的产生式
- select-bold:Bold = off → Bold = on
- select-bold:Bold = on → Bold = off
- select-italic: Italic = off → Italic = on
- select-italic: Italic = on → Italic = off
- select-under:Underline = off → Underline = on
- select-under:Underline = on → Underline = off
产生式规则总结¶
- 无法描述误操作
- 界面复杂时,状态、事件复杂,产生式过多,要求产生式匹配算法性能高
状态转换网络¶
状态转换网络(STN, state transition network )
- 定义一个具有一定数量状态的转换机,称之为有限状态机FSM
- FSM从外部世界中接收到事件,并能使FSM从一个状态转换到另一个状态 (节点是状态, 边是事件)
- 设系统由n个状态组成,状态之间的转换最多可能有
n*(n-1)个。
传统的状态转换网络: 发生一个外部或内部事件时,系统从一个状态转换到另外一个状态
- 外部事件主要由用户操作外部输入设备来产生。
- 内部事件可以是系统产生的事件,如时钟事件
带条件和动作的状态转换网络
- 选项条件(conditions),表示导致状态的改变的条件;
- 选项动作(actions),表示系统在改变状态时将执行什么动作。
基本状态转换网络优点
- 比相应的文本解决方案更易于设计、理解、修改和文档化
- 它给出了对行为的精确的、甚至是格式化的定义
基本状态转换网络缺点
- 需要定义出系统的所有状态
- 状态的数目是呈指数级增长的
拓展状态转换网络¶
为了解决状态爆炸的问题,可以采用面向对象方法来为每个类定义单独的状态转换网络。
- 每个类都有一个简单的、易于理解的状态转换网络
拓展状态转换网络 优点
- 具有良好的描述串行和顺序行为的能力
- 比相应的文本解决方案更易于设计、理解、修改和文档化
- 它给出了对行为的精确,格式化的定义
拓展状态转换网络 缺点
- 状态的爆发式增长问题
- 并发及其他行为的描述能力差
- 虽然是一个结构模型,但难以实现
6.1.3 行为模型和结构模型的转换¶
如何由界面的行为表示模型转换到系统的结构模型

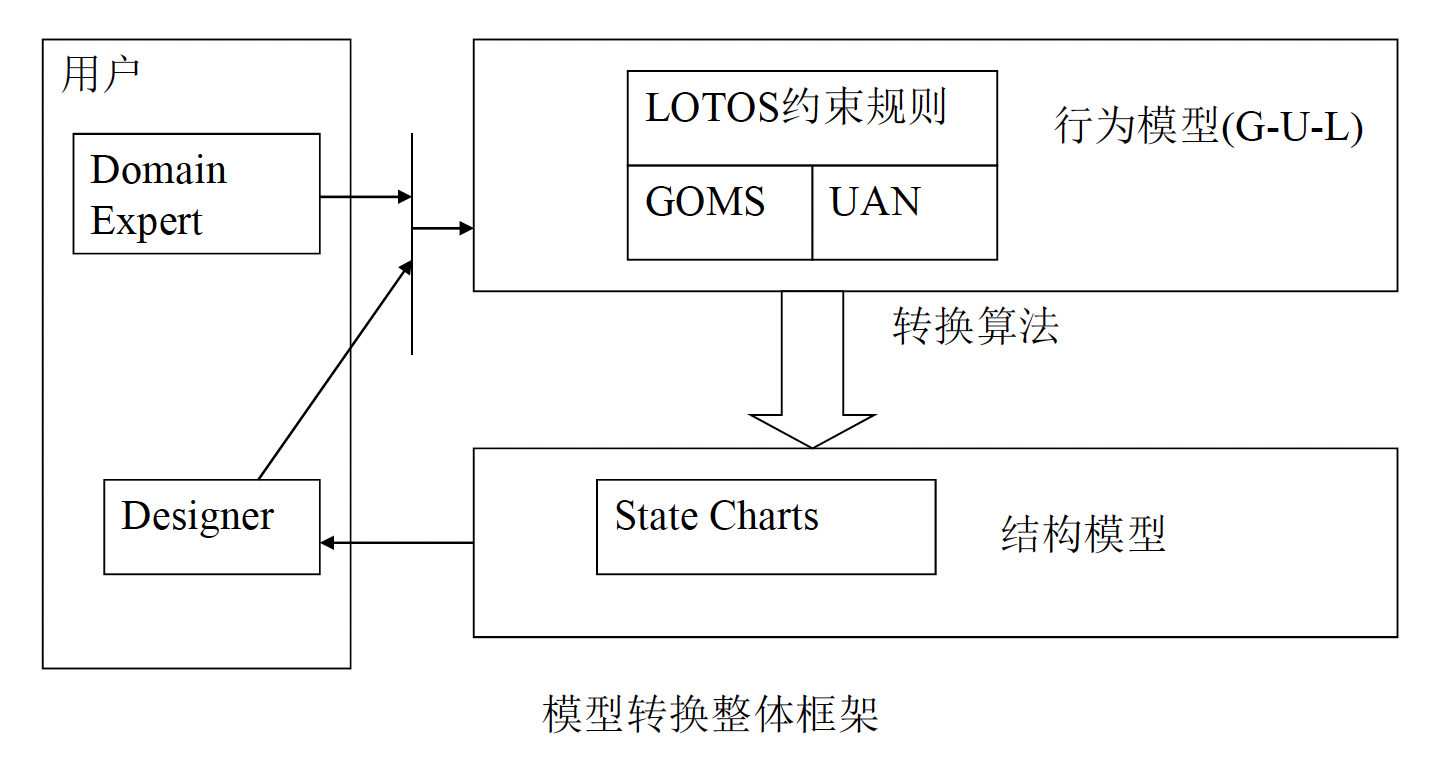
整个框架分为三个部分:
- 行为模型使用G-U-L模型,在这一层将产生一个基本的预测性的行为模型。
- 结构模型采用层次状态转换网络,它涉及到的元素有状态、转换、事件、层次结构。不考虑状态转换网络在转换中条件和同步,可以简化转换工作。
- 用户包含两种用户,领域专家和设计者。G-U-L模型的创建主要是由领域专家和设计者合作来完成的,然后通过模型转换算法转换成为结构模型,最后提供给设计者使用。
对于一个G-U-L每个节点(加上它的子节点和子节点的LOTOS算符)都能转成一个状态转换网络
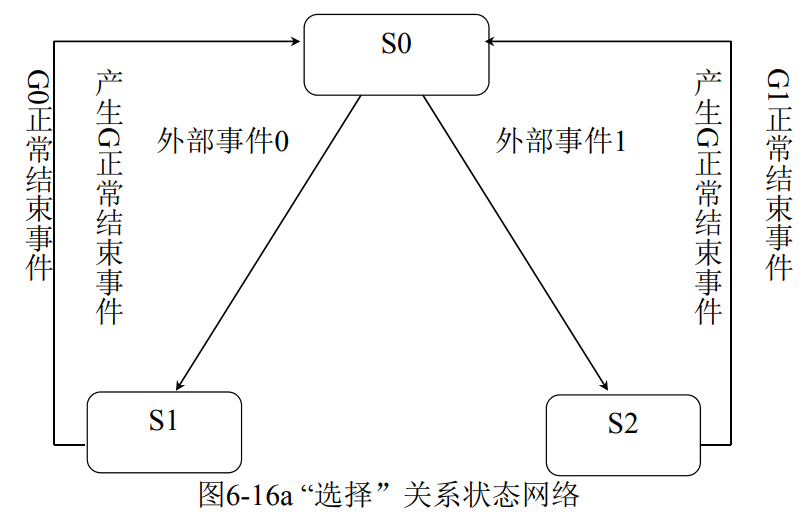
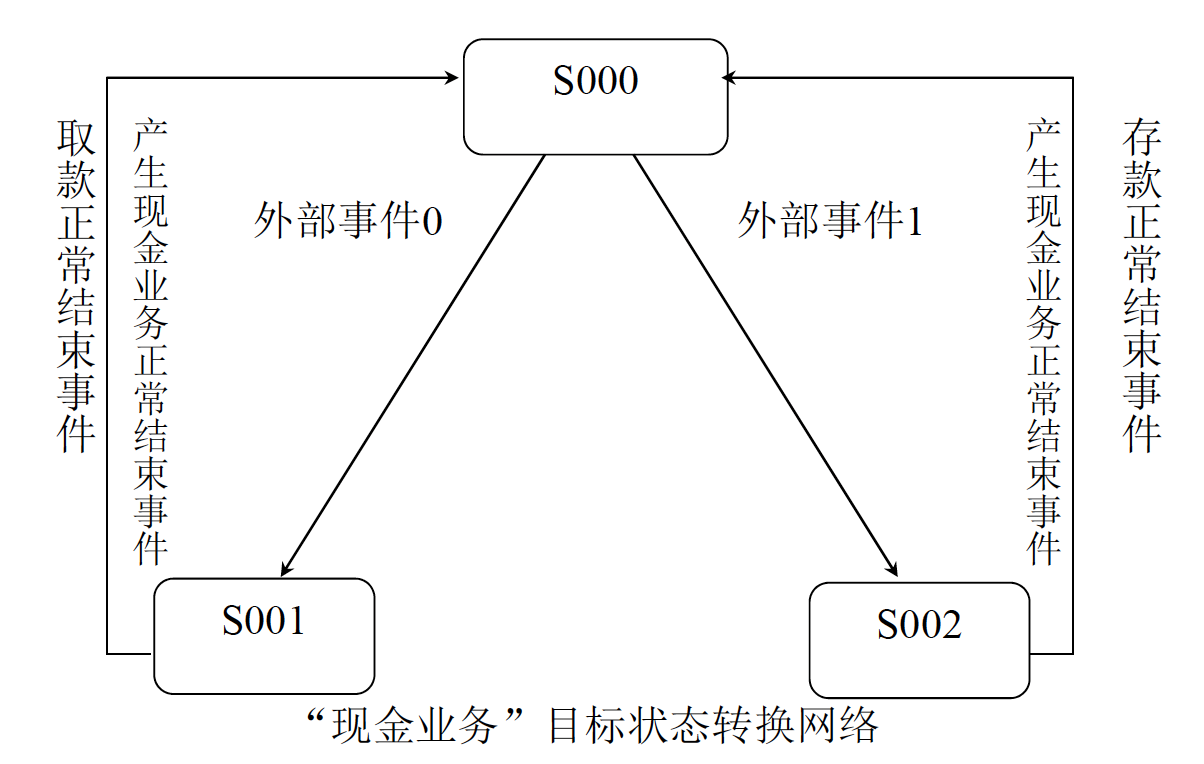
**选择[] 关系网络 **
[](G0, G1) |
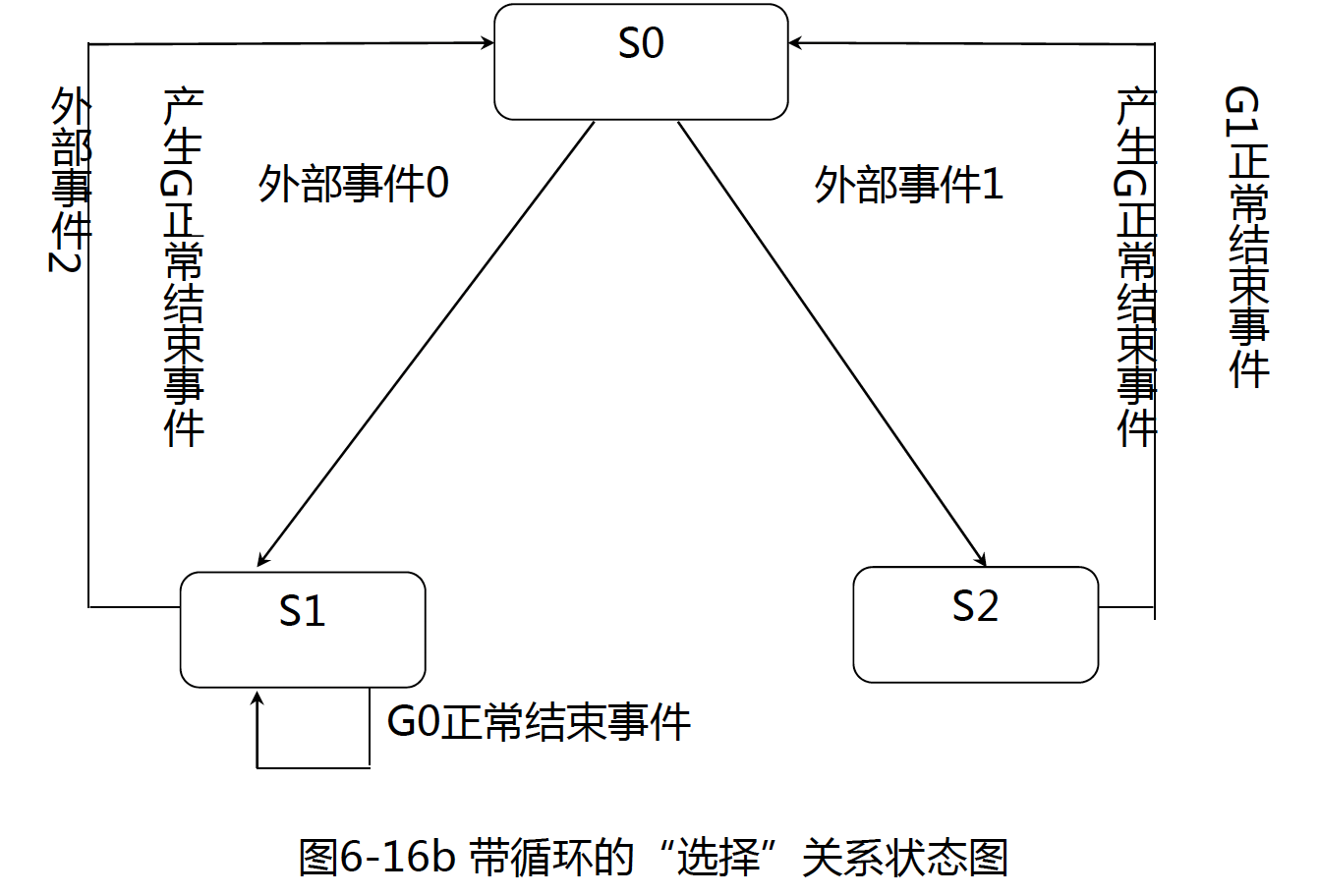
考虑目标存在循环: 即[](*G0, G1) |
|---|---|
 |
 |
*表示重复
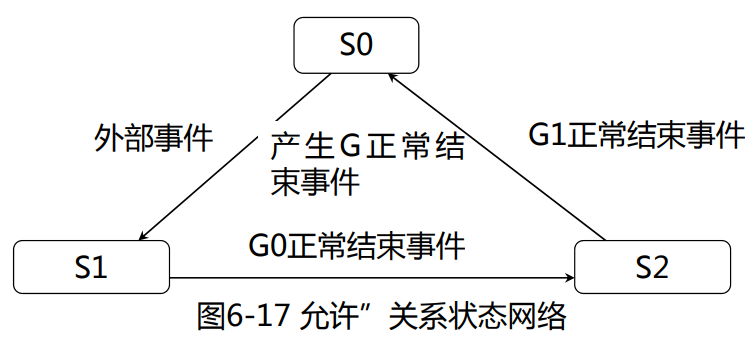
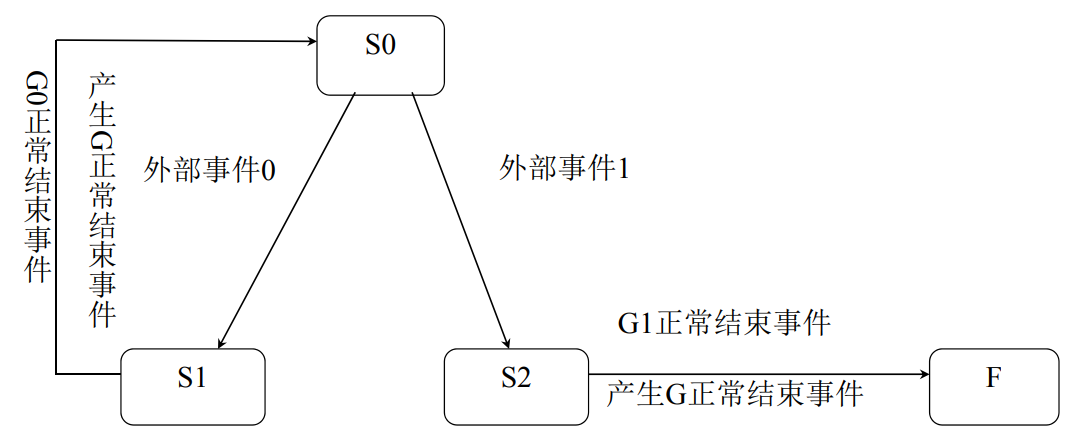
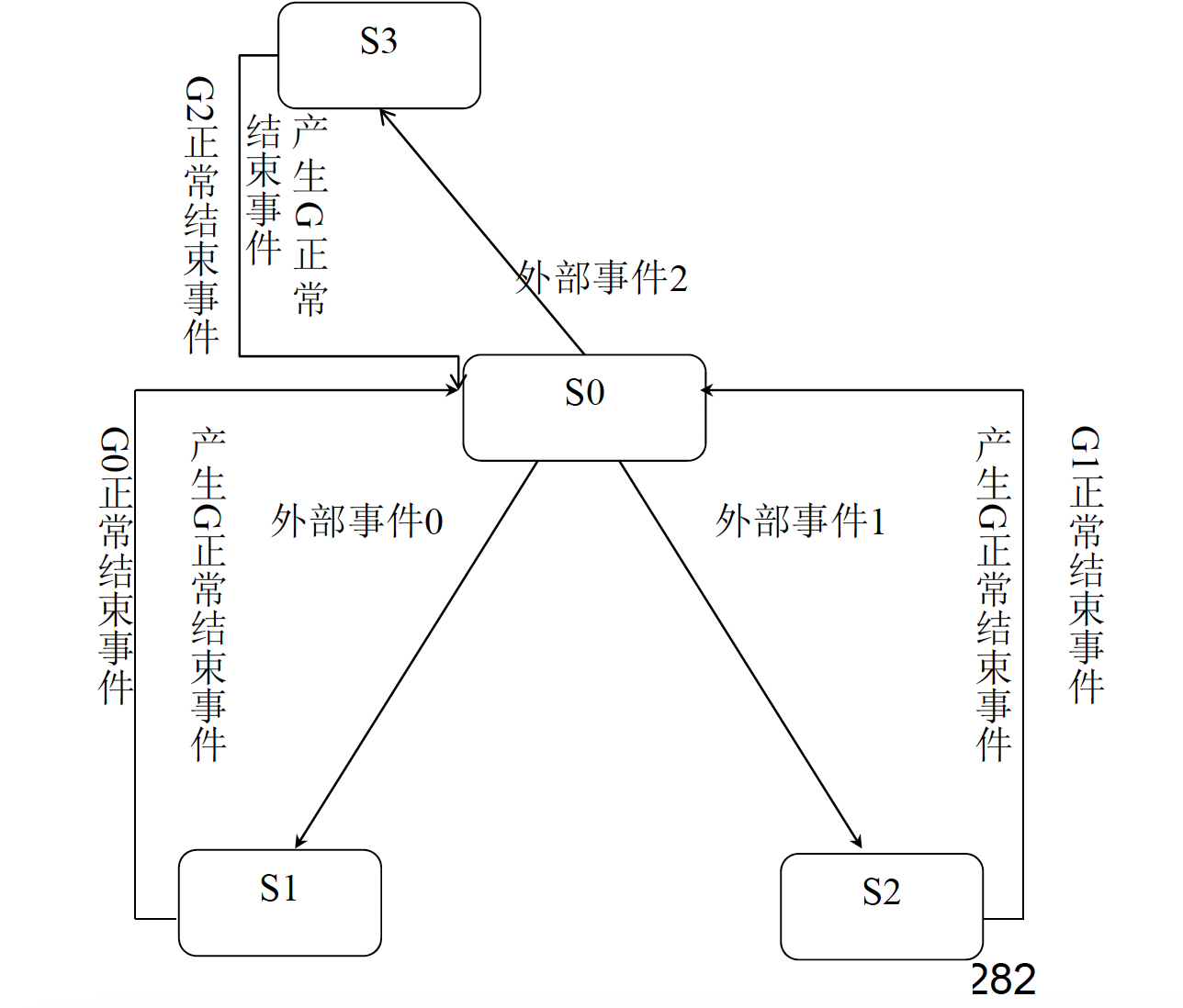
允许>>关系网络
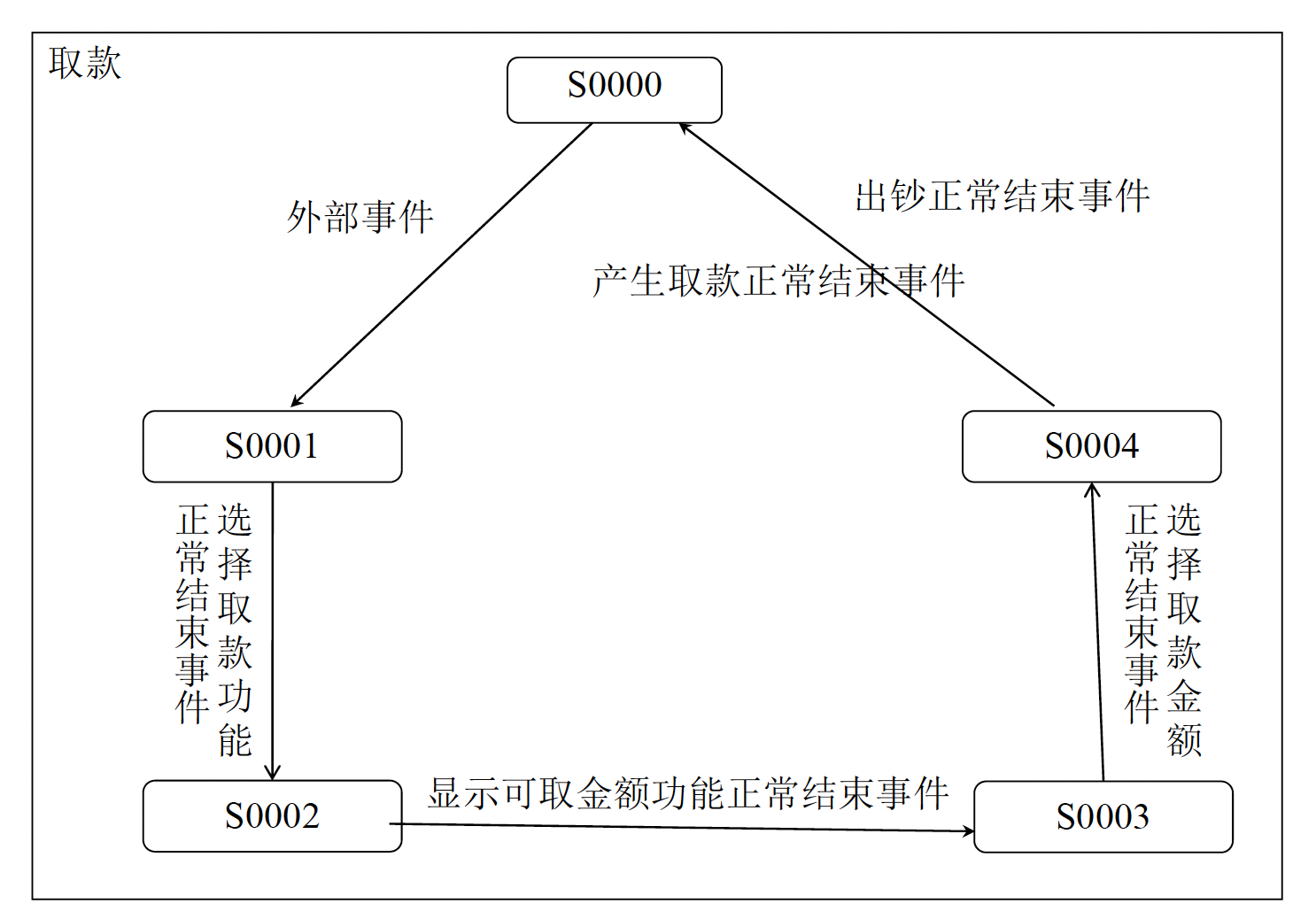
>>(G0,G1): G0成功结束后才允许G1执行, 是一个顺序执行过程
- 可以是更长的循环

- 从状态
S0在外部事件激发转换至S1,在S1状态等待“G0正常结束事件”发生后转换至S2;然后在S2处等待“G1正常结束事件”转换至S0,这样表示目标G执行完毕,同时发生动作“产生G正常结束事件”,处理转换过程中存储所有的弧。
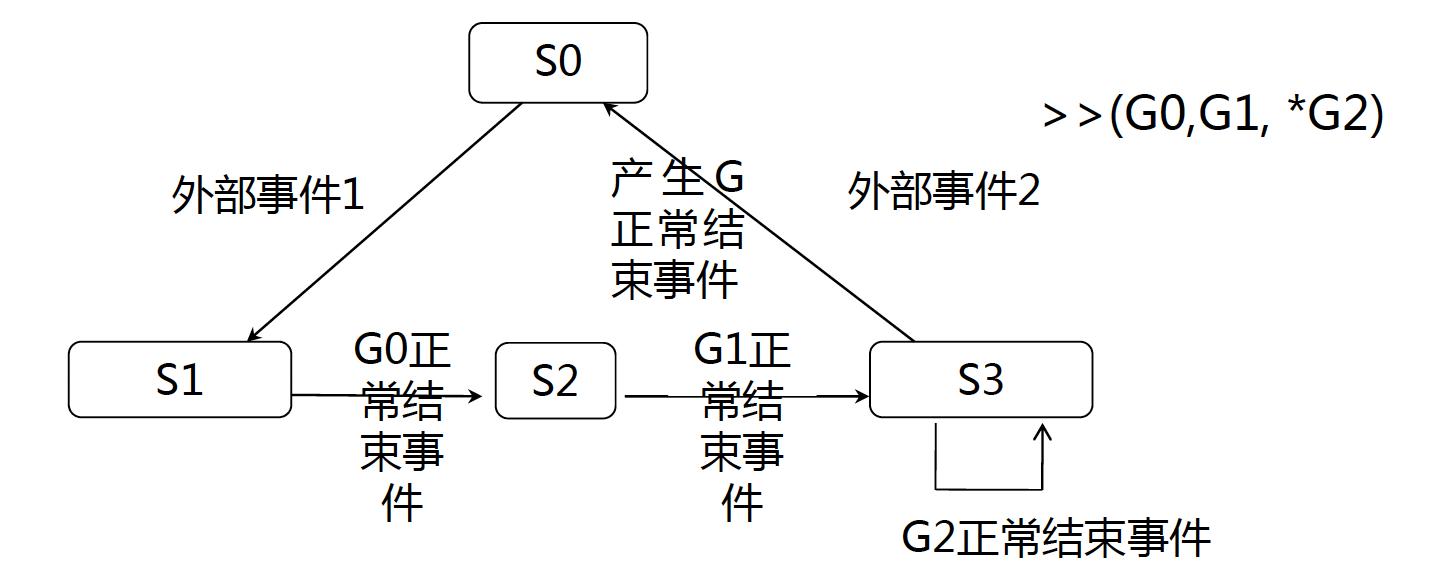
例: 看图中的行为模型 转LOTOS
>>(G0, G1, *G2)

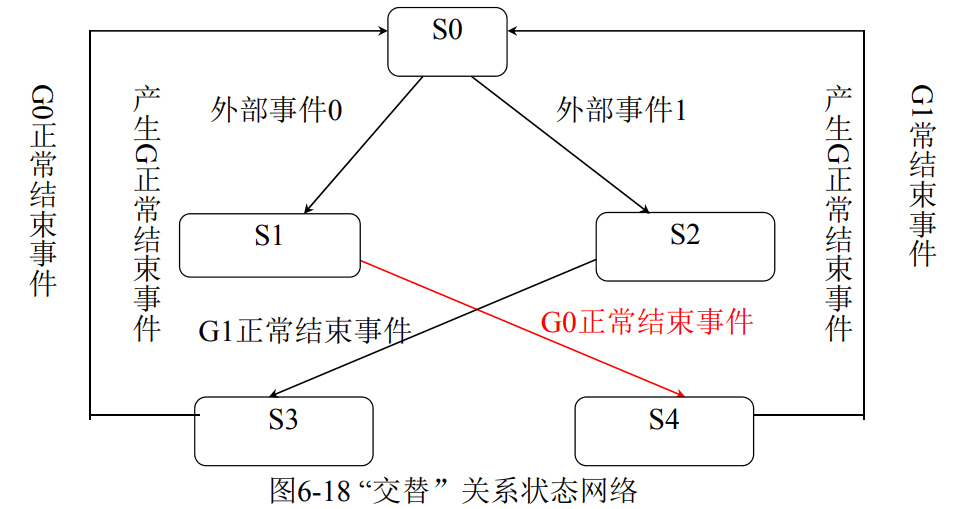
交替 |||
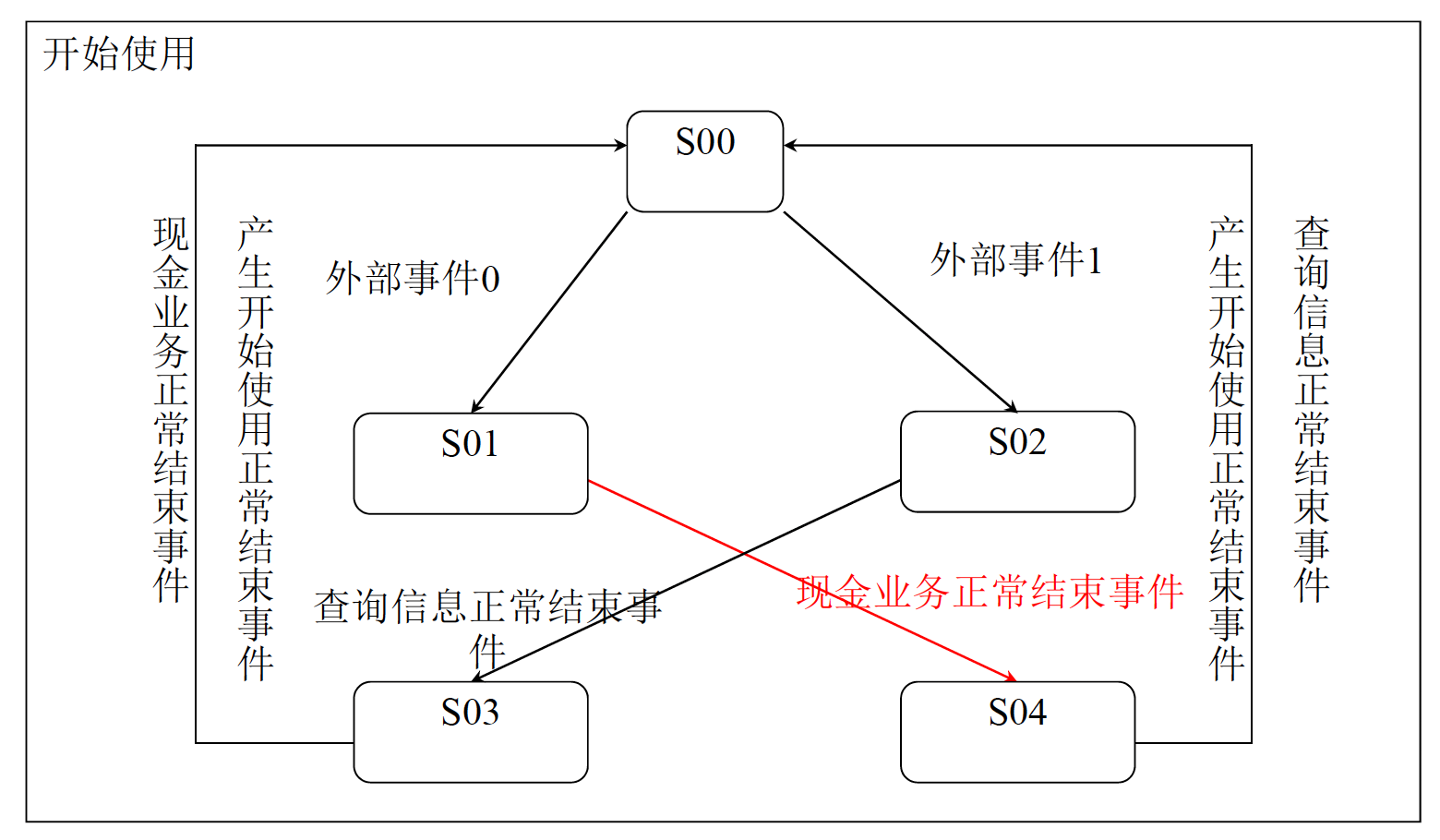
设目标G下的子目标关系为|||(G0,G1),表示两个目标之间一种任意的组合来执行完成。
在转换到状态网络后,如图6-23所示,有S0->S1->S4->S0(先G0, 后G1)和S0->S2->S3->S0(先G1, 后G0)两条途径可以完成目标G的一次执行。

- 从
S0状态,如果产生“外部事件0”,依次等待“G0正常结束事件”、“G1正常结束事件”并最终回到S0状态,同理,若产生“外部事件1”,则会沿着另一条路径回到S0。记录下所有状态转换的弧。
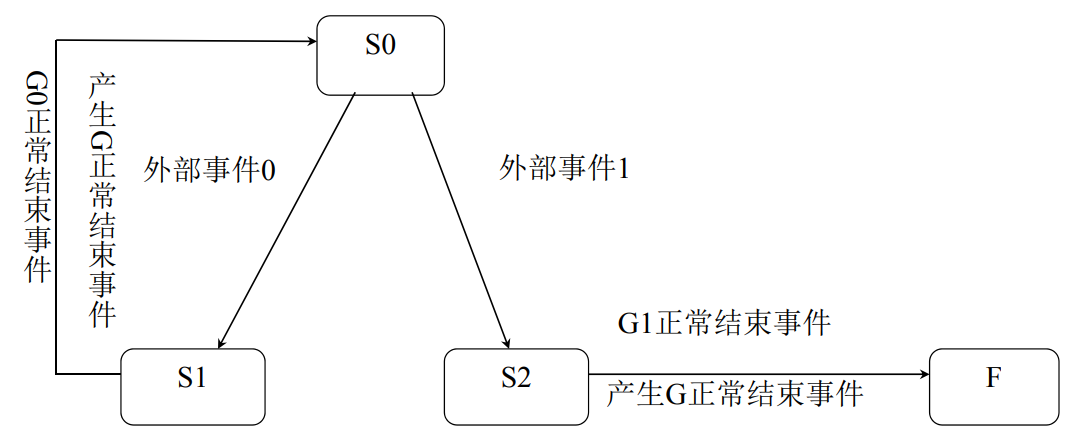
禁止[>关系网络
设目标G下的子目标关系为[>(G0,G1),一旦G1任务被执行,G0便无效(不活动)。
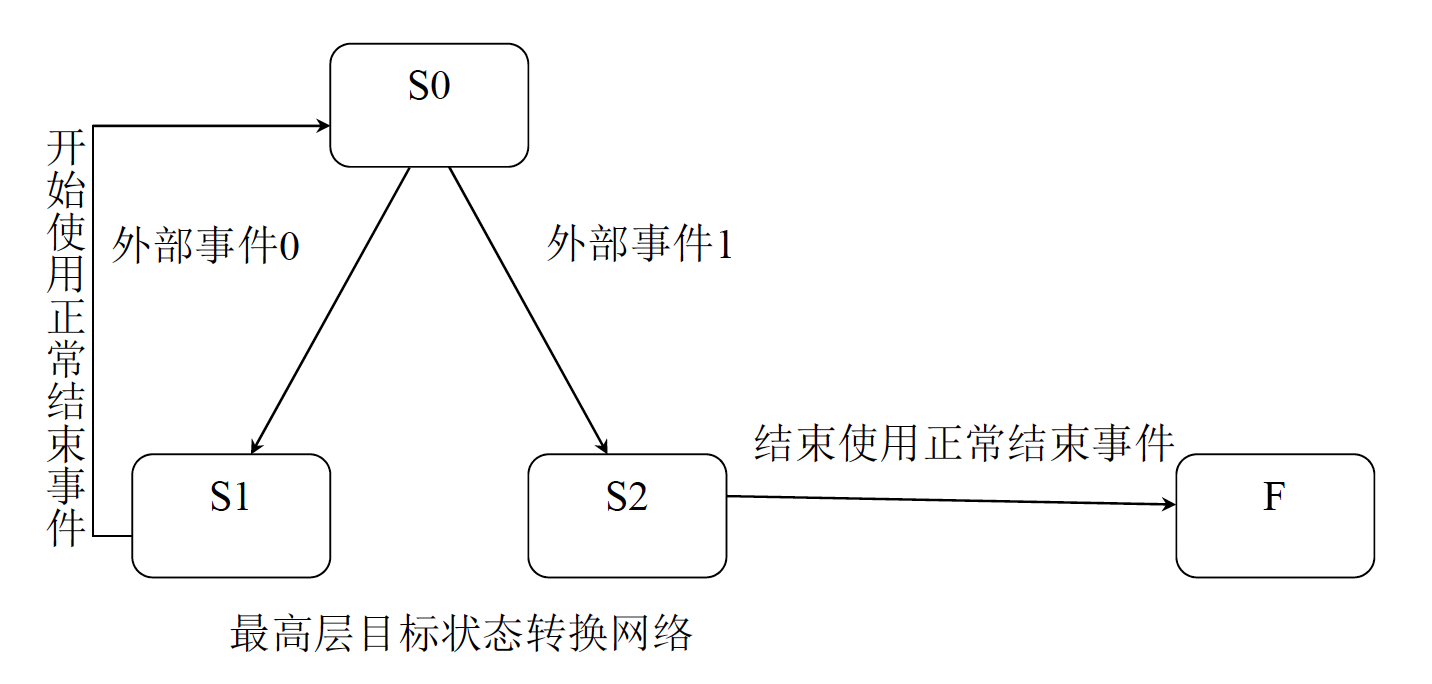
这个关系在转换到状态网络以后与前面不同的是,在状态S2被“G1正常结束事件”激活以后,不会再回到S0,而是转到了一个新的状态F(结束状态)。
- 一个典型的例子是G0=”运行”,G1=”退出”。在执行退出以后整个程序结束,也就无法再回到运行状态了。

③ 实例应用
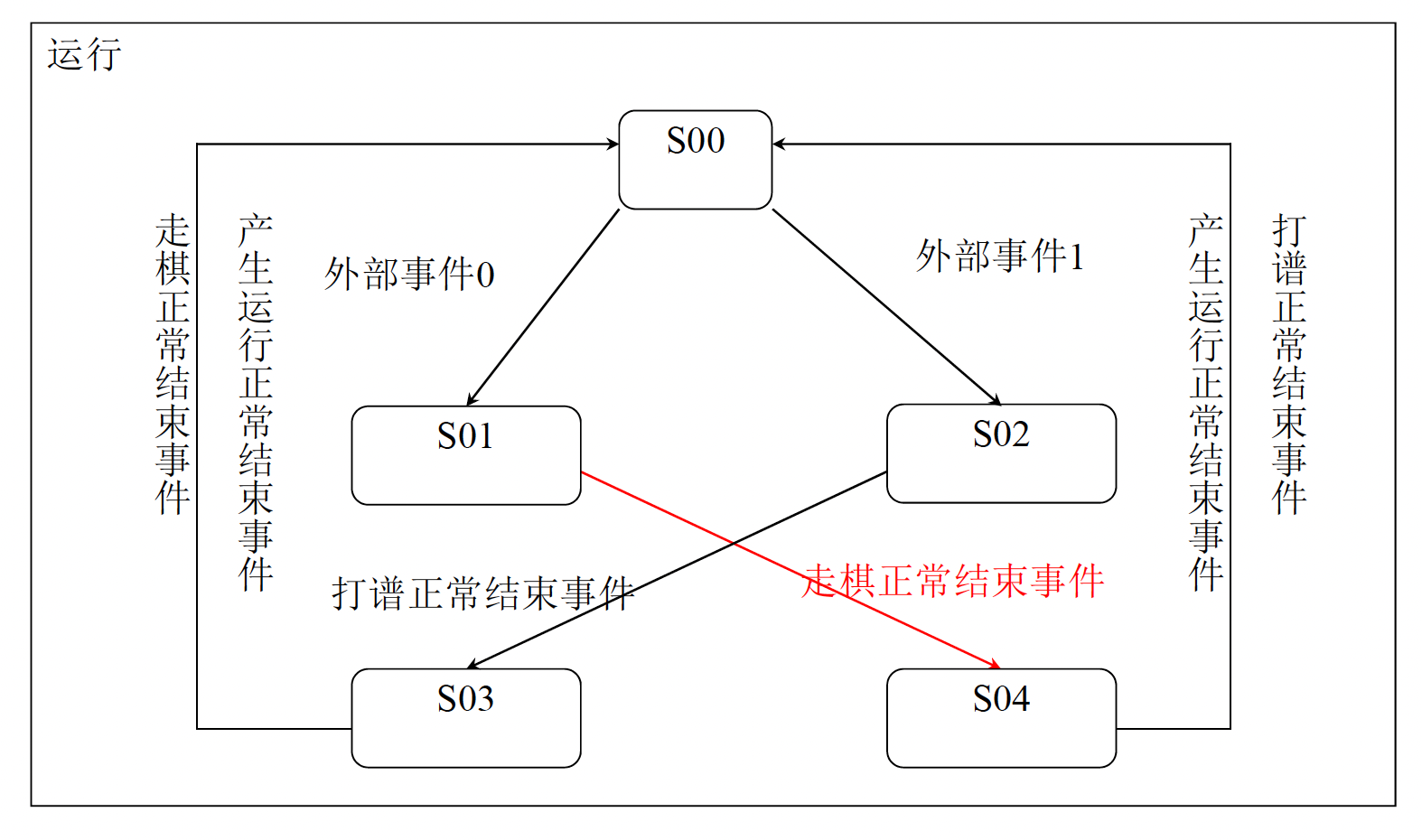
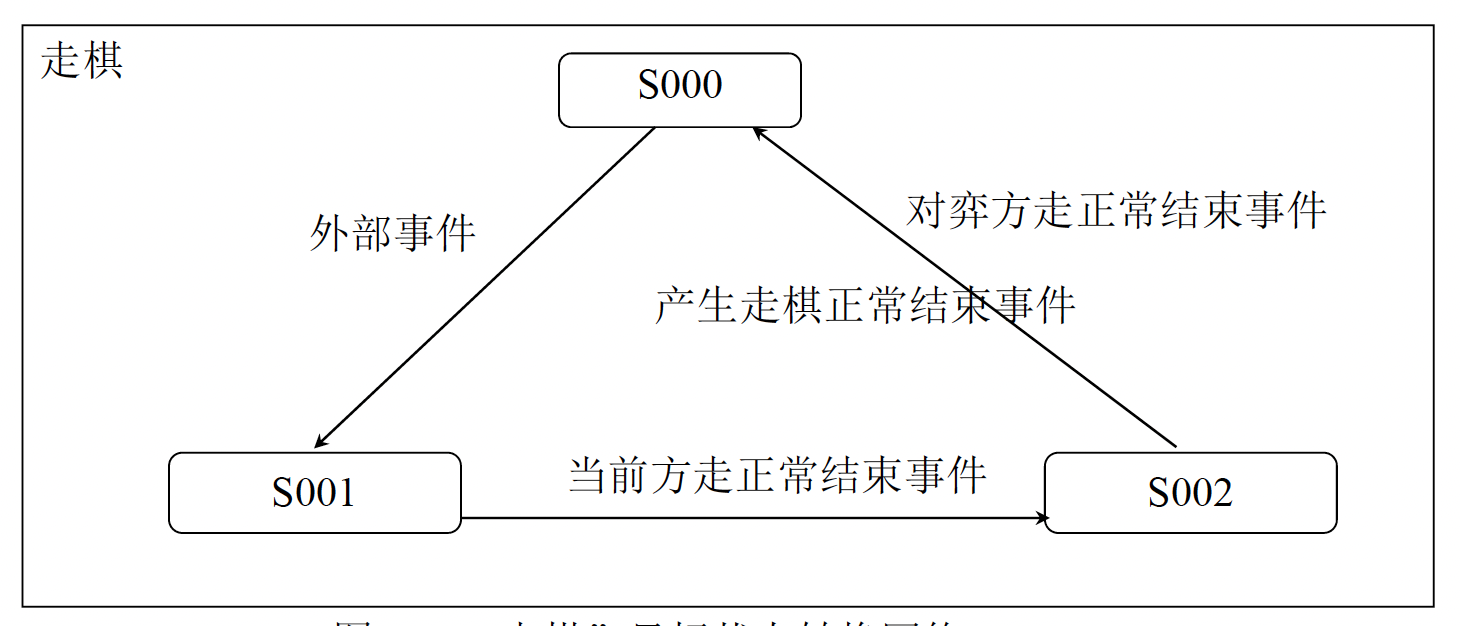
根据上面的转换算法,在图6-20a-c中给出了中国象棋的最高层目标、运行、走棋三个目标的状态转换网络,它们之间通过事件的产生和激活完成其层次间的通信。其他目标的状态网络表示与这三个图类似,在这里没有列出。

| 最高层目标状态网络 (禁止: 运行[>退出) |
 |
|---|---|
| 运行目标状态网络 (交替: 走棋 |||*打谱) |
 |
|---|---|
| 走棋目标状态转换网络 (顺序: 当前方走>>对弈方走) |
 |
|---|---|
思考和作业¶
① 设计一个GOMS模型¶
设计一个“在图书馆借阅图书”任务的GOMS模型。要求:结合任务设计的背景知识,熟练运用GOMS原理,从GOMS的四个方面完成任务模型的创建。
参考: 
- 目标 (GOAL): 借阅图书 (BORROW-BOOK)
- 目标 (GOAL): 搜索图书 (SEARCH-BOOK)
- 目标 (GOAL): 获取搜索信息 (ACQUIRE-SEARCH-INFO)
- 操作 (OPERATOR): 走到计算机终端 (GO-TO-COMPUTER-TERMINAL)
- 操作 (OPERATOR): 输入搜索关键字 (ENTER-SEARCH-KEYWORD)
- 操作 (OPERATOR): 浏览搜索结果 (BROWSE-SEARCH-RESULTS)
- 操作 (OPERATOR): 选择图书 (SELECT-BOOK)
- 操作 (OPERATOR): 检查图书的可借状态 (CHECK-AVAILABILITY)
- 目标 (GOAL): 找到图书 (FIND-BOOK)
- [选择 (SELECTION): 使用计算机搜索结果的方法 (USE-COMPUTER-RESULTS-METHOD)
- 操作 (OPERATOR): 走到书架 (GO-TO-BOOK-SHELF)
- 操作 (OPERATOR): 定位图书 (LOCATE-BOOK)]
- [选择 (SELECTION): 请求图书管理员帮助的方法 (ASK-LIBRARIAN-METHOD)
- 操作 (OPERATOR): 走到图书管理员柜台 (GO-TO-LIBRARIAN-DESK)
- 操作 (OPERATOR): 请求帮助 (ASK-FOR-HELP)]
- [选择 (SELECTION): 使用计算机搜索结果的方法 (USE-COMPUTER-RESULTS-METHOD)
- 目标 (GOAL): 获取搜索信息 (ACQUIRE-SEARCH-INFO)
- 目标 (GOAL): 借出图书 (BORROW-BOOK)
- 操作 (OPERATOR): 走到借书柜台 (GO-TO-CHECKOUT-DESK)
- 操作 (OPERATOR): 出示借书证 (PRESENT-LIBRARY-CARD)
- 操作 (OPERATOR): 完成借书过程 (COMPLETE-CHECKOUT-PROCESS)
- 目标 (GOAL): 搜索图书 (SEARCH-BOOK)
② 状态转换图¶
请用状态转换图描述一个绘制折线的对话过程。

② LOTOS转状态转换网络¶
画出
[](G0,G1,G2)的状态转换网络。 (选择)

③ 设计LOTOS, 并转换为状态转换网络¶
设计一个“用户使用自动取款机”任务的LOTOS模型,并转换为状态转换网络。

最高层目标 状态转换网络开始使用[>结束使用 |
 |
|---|---|
“开始使用”目标状态转换网络现金业务|||查询信息 |
 |
|---|---|
“现金业务”目标状态转换网络 取款[]存款 |
 |
|---|---|
“取款”目标状态转换网络选择取款功能 >> 显示可取金额>> 选择取款金额 >> 出钞 |
 |
|---|---|
第7章 Web界面设计¶
7.1 Web界面及相关概念¶
万维网(World Wide Web,WWW) : Web是一个由许多相互链接的超文本文档组成的系统。
超文本
- 是一种使用于文本信息的组织形式,是一种非线性的信息组织形式。
- 单一的信息元素之间可以相互交叉引用,通过指向对方的地址字符串来指引用户获取相应的信息。
超媒体
- 利用超文本形式组织起来的文件不仅仅是文本,也可以是图 、文、声、像以及视频等多媒体形式的文件。
- 这些多媒体信息就构成了所谓的超媒体
7.2 Web界面设计基本原则¶
- 以用户为中心
- 不同类别的Web网站,面向的访问群体不同
- 兼顾用户习惯: 不同系统的图标位置不同, 需要配置
- 针对用户特点
- 一致性
- 内容一致:Web网站显示的信息、数据等
- 形式一致:Web界面设计的版式、构图、布局、色彩以及它 们所呈现出的风格特点
- Web界面风格一致
- 相同的页边距;文本、图形间保持相同的间距
- 各页面上都放上公司或网站的统一标志(Logo)
- 各页面应当使用相同的导航图标
- 页面中的每个元素与整个页面以及站点的色彩和风格上保持一 致性;
- 文字的颜色要同图像的颜色保持一致并注意色彩搭配的和谐
- 简洁与明确
- 使用醒目的标题
- 限制所用的字体和颜色的数目
- 界面上所有的元素都应当有明确的含义和用途
- 限制浏览层次(层级?)
- 体现特色
- 体现主题和服务对象的基本情况
- 兼顾不同的浏览器(手机端/pad端/网页端)
- 明确导航设计
- 网站首页导航应尽量展现整个网站的架构和内容
- 导航要能让浏览者确切地知道自己在整个网站中的位置,可以确定下一步的浏览去向。
7.3 Web界面设计技术基础¶
超文本标记语言HTML
- HTML是用来表示网上信息的符号标记语言,是一个跨平台语言
- HTML标准定义了构成语言的每一个独立元素,这些元素是说明如何在浏览器中显示HTML文档的指令或标记符。
- HTML文件由各种标记元素组成,用于组织文件的内容和指导文件的输出格式。
7.4 Web站点的可用性¶
可用性是指对用户来说软件或Web站点是否易用、高效和使人感到满意
包括五个方面:
- 易学性:用户第一次使用设计时完成基本任务的难易;
- 有效性:用户学习了这个设计,执行任务的快慢;
- 易记性:用户一段时间不用后再使用,熟练的难易;
- 错误:用户会犯多少错误,有多大的影响,恢复的难易;
- 满意程度:使用这个设计让人感到何种程度的愉快
第8章 移动界面设计¶
相比于PC,Mobile带来的想象空间更大(通道更多)
8.1 新型移动设备的感知设计¶
①多点触控 ②地理定位 ③运动方向 ④手持定向 ⑤语音输入 ⑥视频/图片 ⑦实时通知 ⑧设备连接 ⑨靠近识别 ⑩环境识别 ⑪电子标签 ⑫触觉反馈 ⑬生理识别 ⑭陀螺仪 ⑮双面摄像
8.1.3 交互方式¶
输入方式:键盘输入、笔输入、多点触控、语音识别
8.2 移动界面的设计原则¶
界面设计的新问题¶
- 资源相对匮乏
- 手机的显示分辨率低, 尺寸小
- 与桌面系统的用户界面不一样
- 采用顺序展示,每屏中元素较少
- 移动设备的种类繁多
- 设备的差异是移动应用开发过程中最需要关注的一个环节
- 移动界面具有一定的自适应性是解决问题的一种思路
- 连接方式复杂
- 数据接入方式形式繁杂,多种标准并存,很难完全统一
- 最大问题:界面的定制
设计原则¶
- 简单直观
- 个性化设计
- 易于检索
- 界面风格一致
- 避免不必要的文本输入
- 根据用户的要求使服务个性化
- 最大限度地避免用户出错
- 文本信息应当本地化
移动设备用户体验¶
- 多点触摸:改善地图导航以及网页浏览等功能的使用
- 多任务:用户可无需关闭当前正在玩的游戏直接进行短消息回复
- 一贯性:用户只需学会如何使用应用软件, 无需再重新学习使用的每一个软件。
- 响应性:硬件&操作系统共同决定 (
澎湃OS) - 易用性:新用户上手速度
第9章 可用性分析与评估¶
9.1 可用性与可用性工程¶
可用性¶
可用性定义¶
可用性定义:
- 可用性是指特定的用户在特定的环境下使用产品并达到特定目标的效力、效率和满意的程度。
其他定义
- 可用性意味着使用产品的人能够快速而方便的完成任务。
可用性定义基于以下四点:
- 可用性是以用户为中心;
- 人们使用产品的目的是创造价值;
- 所谓用户就是那些为了完成任务而忙碌工作的人;
- 产品是否易用由用户判定。
可用性的五个方面¶
- 有效性:怎样准确、完整地完成工作或达到目标。
- 效率:怎样快速地完成工作
- 吸引力:用户界面如何吸引用户进行交互并在使用中得到满意和满足。
- 容错能力:产品避免错误的发生并帮助用户修正错误的能力
- 易于学习:支持用户对产品的入门使用和在以后使用过程中的持续学习
增加可用性的好处¶
- 提高生产率
- 增加销售和利润
- 降低培训和产品支持的成本
- 减少开发时间和开发成本
- 减少维护成本
- 增加用户的满意度
可用性工程¶
可用性工程定义¶
- 所谓可用性工程就是改善系统可用性的迭代过程。它是一个完整的过程,贯穿于产品设计之前的准备、设计实现、一直 到产品投入使用。
- 其目的就是保证最终产品具有完善的用户界面
可用性工程的生命周期¶
(用户)调研:①了解用户 ②竞争性分析 ③设定可用性目标 ④用户参与的设计
⑤迭代设计 ⑥产品发布后的工作
为什么需要用户调研
①不了解项目所在的领域。 ②项目基于不同的文化背景。 ③不知道谁是目标用户。
④从来没使用过的产品。 ⑤产品包含了特殊的类型的用户。 ⑥需要灵感。
⑦没有足够的专家意见。
生命周期详细描述¶
-
了解用户
- 在工作环境中观察用户
- 通过实地访问,观察、了解用户的使用情况
- 了解用户的个体特征
- 按照用户的使用经验、受教育程度、年龄、先前接受过的相关培训等对用户进行分类
-
任务分析
- 了解用户的所有目标任务 ,以及用户为达到目标通常使用的方法
- 功能分析
- 分析这些用户任务的功能性原因,弄清楚为了完成任务,什 么是必须要做的
- 在工作环境中观察用户
-
竞争性分析(竞品分析)
- 启发式地分析竞争产品或其交互界面,并结合使用经验,了解对手系统的优缺点,针对其缺点进行改进, 并借鉴其优点。
-
设定可用性目标
- 预先确定可用性的评价尺度和可以量化的可用性目标水平,也就是可用性目标
- 衡量可用性工程花费的经济模型
-
用户参与的设计
- 什么样的用户会使用我们的系统,他们的行为方式
- 确定与软件相关的用户角色,定义这些角色的目标,设定到达这些目标的特定场景
- 让用户参与到设计过程中来,认识到那些自己不可能想到的用户需求
-
迭代设计
- 所谓迭代设计就是“设计、测试、再设计”,持 续不断的改进设计
-
开发原型系统,并对原型交互界面进行评估
- 对发现的可用性问题进行严重程度评级
- 动手解决新版本交互界面中的问题
- 记录为什么做出改变的原因
- 评估新版本的交互界面
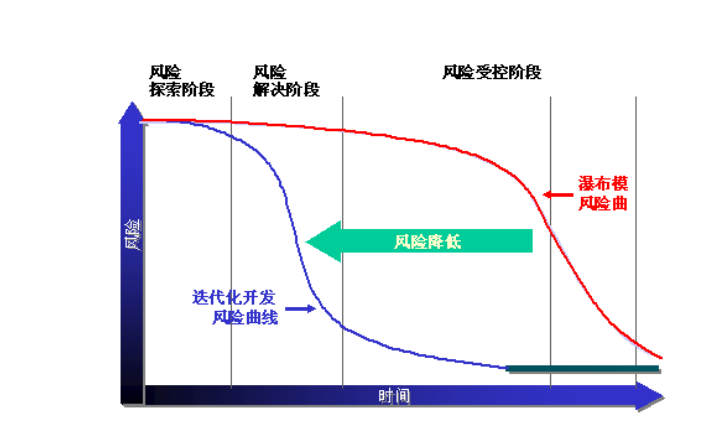
- 瀑布模型,迭代模型
- 迭代模型风险曲线:

-
产品发布后的工作
- 继续收集重要的可用性数据,继续收集重要的可用性数据,为后续版本的开发作准备
- 途径
- 通过与用户座谈、调查、观察
- 进行标准化的市场调研
- 使用软件日志记录,记录用户遇到的问题
- 认真分析用户在在产品服务热线、修改要求、缺陷报告中的意见
9.2 支持可用性的设计原则¶
- 可学习性
- 新用户能否很容易地学会交互和达到最佳交互性能
- 灵活性
- 用户和系统之间信息交流的方式是否灵活多样
- 鲁棒性
- 体现为用户能不能成功达到交互目标和能不能对达到的目标进行评估
9.3 可用性评估¶
可用性评估是检验软件系统的可用性是否达到了用户的要求
软件可用性评估原则:
- 不针对专业技术人员 ,而针对产品的用户
- 在产品开发的初期阶段就应该开始
- 在用户的实际工作任务和操作环境下进行
- 选择有代表性的用户。
可用性评估常用方法¶
①用户模型法¶
用户模型法是用数学模型来模拟人机交互的过程。这种方法把人机交互的过程看做是解决问题的过程。
- 常用GOMS模型, 是描述任务和用户执行该任务所需知识的方法
②启发式评估¶
- 使用一套相对简单、通用、有启发性的可用性原则来进行可用性评估。
- 专家使用一组称为“启发式原则”的可用性规则做为指导,评价用户界面元素
③认知性遍历¶
在认知性遍历中,专家测评者从一个说明书或早期的原型出发构建任务场景,然后让用户使用此界面来完成任务,即“遍历”界面
- 用户(称为典型用户)就像使用真正的界面那样对界面进行遍历,使用它们来完成任务
- 仔细观察用户使用界面的每一步骤:
- 如果界面中存在妨碍用户完成任务的地方,就表明界面中缺少某些必要的内容
- 完成任务的功能顺序如果繁杂反复,就表明界面需要新的功能 以简化任务并修改功能的顺序。
Eg:网上书店买书¶
- 任务:找到某本书
- 方法1:网站上的图书分类一步一步找书,
- 记录:用户是否能够方便的使用网站的分类系统
- 方法2:网站的查询系统尝试使用查询规则
- 系统是否支持方便的查询,以及在查询过程中及时的反馈信息都会影响用户交互任务的完成。
④用户测试¶
用户测试就是让用户真正去使用软件系统,由试验人员对实验过程进行观察、记录和测量。
- 用户测试可分为实验室测试和现场测试。
- 一次用户测试包括前期准备、测试阶段和测试评价三部分
实验室测试步骤¶
-
前期准备工作
- 明确测试的目的(帮助改进交互设计、评估交互的整体质量)
- 准备测试环境
- 准备测试设备
-
测试执行
①制定测试计划 ②选择测试者 ③准备测试材料 ④执行引导测试 ⑤执行正式测试 ⑥分析最终报告
-
可用性测试的评价
- 通过搜集一些客观、量化的数据进行性能评价
- 对两个交互界面 A 和 B,根据某一准则做一个客观的测试决定哪个更好
- 统计分析
⑤用户问卷调查¶
执行过程: 用户需求分析、问卷设计、问卷实施、结果分析
- 问卷设计
- 根据用户的需求分析进行问卷的设计
- 问题要精确、概括
- 可以采用的问卷类型包括事实陈述,用户填写意见,用户对事物的态度等
- 问题形式可以采用单项选择、多项选择、李克特量表
- 问卷尽量减少测试人员对测试用户的影响
- 问卷实施及结果分析
- 问卷调查采用抽样调查、针对性调查、广泛调查
- 可以采用发放调查表、电子邮件、网页等方式
- 结果分析主要是对调查收集到的数据运用统计方法进行分析、 归纳,得到有用的信息
问卷分析¶
- 首先要对问卷作检查,剔除那些明显不符合要求的反馈问卷
- 对不同类型的问题,分析方法也不同
- 对于选择题,统计不同选项所占的百分比
- 对于李克特量表问题需要统计每个问题的平均得分和标准差等
- 对开放式问题则需要对答案进行归纳、分类和总结
- 分析问卷的时候需要用到很多的数理统计知识,如参数估计 、假设检验、方差分析与回归分析等
⑥放声思考法(边做边说法)¶
目的: 暴露用户的真实想法
在进行这种测试时用户一边执行任务一边大声地说出自己的想法
实验人员在测试过程中一边观察用户一边记录用户的言行举止,使得实验人员能够发现用户的真实想法。